Gestión de integración con redes sociales - 17 18 - G2
Grupo 2
ID de Opera: Grupo 4 (2017-2018)
Miembros
- Galán Blanco, Cristian
- García Rodríguez, Luis Miguel (coordinador)
- Gómez Ceballos, Alberto
- Huerta Cebolla, Juan
- Martínez Suarez, Daniel Jesús
- Ruano Enríquez, Carlos
Enlaces de interés
Contenido
- 1 Resumen
- 2 Introducción y contexto
- 3 Descripción del sistema
- 4 Planificación del proyecto
- 5 Entorno de desarrollo
- 6 Gestión del cambio, incidencias y depuración
- 7 Gestión del código fuente
- 8 Gestión de la construcción e integración continua
- 9 Gestión de liberaciones, despliegue y entregas
- 10 Mapa de herramientas
- 11 Ejercicio de propuesta de cambio
- 12 Conclusiones y trabajo futuro
Resumen
La web actual del congreso SPLC 2017 dispone de un plugin que permite configurar enlaces a perfiles en redes sociales. Esta utilidad es insuficiente por dos razones: no se fomenta la interacción con los usuarios, como compartir contenido o realizar comentarios; y no hay integración de los perfiles sociales, como mostrar un "timeline" con las últimas publicaciones realizadas. Tampoco mejora el posicionamiento de ésta en buscadores (SEO), ya que la integración de las redes sociales en una web es un factor clave para mejorar este aspecto.
Para solucionar este problema, se ha desarrollado un subsistema: un plugin para WordPress en el lenguaje PHP. Éste se llama SocialHub by EGC y tiene seis widgets con diferentes funcionalidades: botones para compartir contenido, botones para seguir perfiles sociales, comentarios... Para ello, se han integrado varias redes sociales. Cada widget es independiente, lo que permite ubicar cada uno en diferentes partes de la web o incluso omitir alguno si no es necesario.
Dado que cada widget del plugin es independiente, la modularización del código fuente ha sido fácil, así como la integración de estos. Además, permite cambiar la funcionalidad de uno sin que esto afecte al resto.
Introducción y contexto
El sistema heredado es la web del congreso SPLC 2017 que está montada con WordPress, un sistema de gestión de contenidos enfocado a la creación de cualquier tipo de página web. Además, WordPress es un software de código abierto que dispone de una API muy bien documentada y flexible. Ésta dispone de muchos métodos que facilitan la implementación y la integración de un plugin dentro de una web.
Para cumplir con el trabajo encomendado, el equipo de integración de redes sociales desarrolló un plugin, SocialHub by EGC, desde cero, dado que se decidió no heredar código de otros plugins, ya que ninguno satisfacía las necesidades del subsistema. El objetivo de este plugin es integrar servicios como Twitter, Facebook, Google+, LinkedIn, Instagram, Reddit, Feedly, Flipboard, Telegram o WhatsApp. Esto permite que la página esté conectada estrechamente con las redes sociales más conocidas, para atraer visitantes y fomentar la interacción mutua. Para ello, el plugin dispone de seis widgets:
- Botones para compartir en cada red social el contenido deseado de la web.
- Caja de comentarios de Facebook para realizar un comentario en cualquier página de la web, permitiendo incluso reflejar esos comentarios en nuestro tablón.
- Botones para seguir los perfiles sociales de la web.
- Línea de tiempo (timeline) de redes sociales, es decir, una secuencia de publicaciones ordenadas cronológicamente para las redes sociales Twitter y Facebook.
- Botón RSS para generar un archivo XML para poder seguir las publicaciones de la web o conectar con una cuenta del agregador de noticias Feedly o Flipboard.
- Botón de mensaje directo que permite crearlo y enviarlo a una cuenta concreta de Twitter o establecer una conversación por Hangouts.
Además, cada widget de SocialHub by EGC tiene un formulario de configuración que permite cambiar las cuentas y otras opciones desde el back-end de WordPress.
Para poder probarlo en la web de forma local, se ha usado la máquina virtual Debian propuesta por el grupo de integración.
Descripción del sistema
El plugin SocialHub by EGC está implementado en el mismo lenguaje que WordPress, es decir, en PHP. WordPress da cierta libertad para organizar la estructura de directorios y ficheros. Aunque la carpeta raíz del plugin debe llamarse igual que el fichero PHP principal. La estructura elegida para el plugin ha sido la siguiente.
📁socialhub-egc (carpeta raíz)
🗒socialhub-egc.php (PHP principal donde se hace uso de las APIs y se importan las clases de los widgets y los estilos)
📁css (carpeta que contiene el CSS que dará formato a los widgets)
🗒styles-socialhub.css
📁widgets (carpeta donde van las clases PHP que implementan cada widget)
🗒class-share-button-widget.php
🗒class-comment-box-widget.php
🗒class-follow-button-widget.php
🗒class-timeline-widget.php
🗒class-RSS-widget.php
🗒class-message-button-widget.php
📁img (carpeta que contiene imágenes para algunos widgets)
El fichero principal de SocialHub by EGC contiene una serie de métodos para importar el resto de archivos PHP (clases) que contienen los widgets. Para ello, hace uso de las funciones include_once y register_widget. La primera importa el código fuente y la segunda agrega el widget al conjunto de la web. Además, también se cargan los estilos alojados en el directorio css en el front-end. Para ello, se usa la función wp_register_style y wp_enqueue_style. Por último, se hace uso de las APIs necesarias embebiéndolas en el código HTML del front-end.
Al separar la implementación de los widgets del fichero principal, si se quisiera ampliar el plugin en un futuro, se podría trabajar en la implementación sin afectar al resto.
Como se ha mencionado anteriormente, cada una de las clases PHP se identifica con uno de los seis widgets, descritos en el apartado anterior. Estás clases heredan de la clase WP_Widget de WordPress. Esto es un requisito. Además, es necesario sobrescribir algunos métodos:
- __construct: el constructor al cual le indicamos el nombre, la descripción y el ID del widget.
- widget: en la cual debe ir todo el código HTML que se muestra en el front-end.
- update: necesario para persistir los datos del formulario cada vez que configuramos un widget.
- form: la cual es llamada para crear el formulario de configuración del widget.
Suponiendo que ya está instalado en WordPress y activado. El siguiente paso sería añadir el widget deseado en el lugar deseado de nuestra página web. Para ello, hay que acceder al back-end y entrar en la opción customize del menú. Una vez dentro, basta seleccionar el widget y arrastrarlo al lugar donde se quiera poner.
Cambios que se han desarrollado para el proyecto
Dado que no se heredó un plugin y, por tanto, se partió desde cero, se estipularon una serie de cambios a aplicar sobre la primera versión. Esos cambios fueron los siguientes.
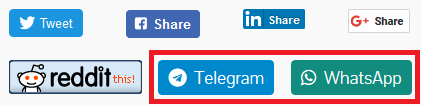
- Widget para compartir contenido: se han añadido dos botones más para compartir contenido en Telegram y WhatsApp. Además, se ha añadido una opción en el formulario de configuración para añadir un remitente al tweet que genera el botón de compartir en Twitter.
- Widget para timelines: se ha mejorado la personalización de los mismos y se ha añadido la opción de listar los tweets por un hashtag en el formulario de configuración.
- Widget que integra una caja de comentarios: se ha añadido un botón para ocultar los comentarios y un shortcode para integrarlo dentro de un artículo. Además, se han añadido dos opciones en el formulario de configuración: configurar el número de mensajes por defecto y el color de fondo.
- Widget para RSS: se ha cambiado el diseño del icono RSS. Además, se han añadido dos botones para seguir un perfil: Feedly y Flipboard.
- Widget para mensajes directos: se ha añadido un botón para iniciar una conversación a través de Hangouts y se ha mejorado la estética del botón de mensaje directo de Twitter. Además, se ha añadido una opción en el formulario de configuración para introducir un mensaje por defecto.
Planificación del proyecto
Se planificaron tres milestones, cada uno asociado a un entregable:
- v1.0.0: es la primera versión del plugin, que contiene los seis widgets.
- v1.1.0: es la segunda versión del plugin, que incorpora nuevos cambios (descritos en el apartado anterior) e integración continua y automatización de las pruebas.
- v1.1.1: es la tercera versión del plugin, que incorpora mejoras en la seguridad de los formularios de configuración y corrección de errores menores.
Para realizar estas entregas y dado que el equipo de desarrollo estaba formado por seis personas, se decidió dividir el trabajo por widget.
Widget para timelines -> Ruano Enríquez, Carlos Widget para enviar un mensaje directo -> García Rodríguez, Luis Miguel Widget para RSS -> Gómez Ceballos, Alberto Widget para comentarios -> Galán Blanco, Cristian Widget para compartir contenido -> Huerta Cebolla, Juan Widget para seguir los perfiles -> Martínez Suarez, Daniel Jesús
Para consultar más información sobre la planificación del proyecto (fechas significativas, actas de reuniones y tareas), consulta el diario del grupo.
Entorno de desarrollo
Lenguajes utilizados: PHP, HTML, CSS y JavaScript (jQuery). Editor de código fuente: Notepad++ y Sublime Text. Sistema de control de versiones: Git. Repositorio de código: GitHub. Máquina virtual (con Docker y WordPress): Debian.
Gestión del cambio, incidencias y depuración
Procedimiento para registrar un issue interno
Se trabajó con el gestor de issues de GitHub. Para ello, un miembro del equipo fue el encargado de canalizar todos los issues que se registraban. Cuando se encontraba un error o surgía una petición de cambio, se siguieron los siguientes pasos:
- Se reportaba al encargado de los issues por los canales de comunicación del equipo o en las reuniones. Éste se encargaba de registrarlo con el formato adecuado y las etiquetas que correspondían, que se explicarán a continuación. Además, asignaba a un responsable y un milestone.
- El responsable trabajaba en la incidencia. Si un commit estaba relacionado con el issue, se incluía en el pie del commit
Issue #<id de la incidencia>. También añadía comentarios al hilo del issue. Esto permitía seguir una traza de la evolución del mismo y las decisiones tomadas. - Una vez completado el issue, el responsable se encargaba de cerrarlo escribiendo un comentario si fuera conveniente.
Si por error o por que se detectara que el issue aún no hubiera sido terminado, se reabría.
Ejemplos
- Incidencia relacionada con un bug en un widget. Ver ejemplo
- Petición de cambio para añadir una nueva funcionalidad en un widget. Ver ejemplo
Procedimiento para registrar un issue externo
En el caso de tener que reportar una incidencia externa al subsistema, el coordinador del grupo se encargó de averiguar el protocolo a emplear. Sin embargo, si en un issue interno se requería la intervención de un miembro externo del equipo, se realizaba un comentario dentro del hilo mencionando a dicho miembro. En este enlace hay un ejemplo de petición de ayuda al coordinador del equipo de integración.
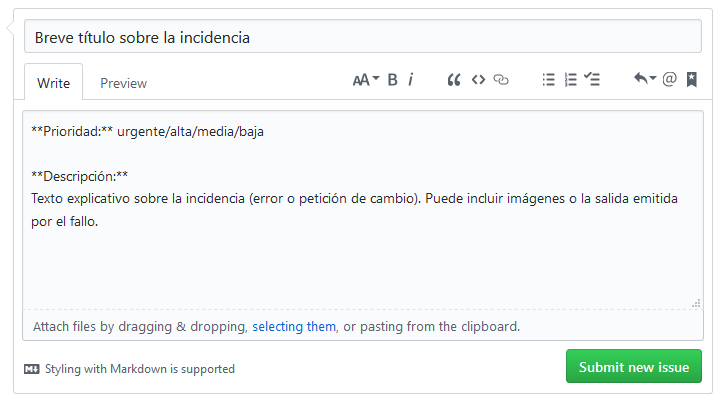
Formato
Se siguió el formato propuesto por el equipo de integración con algunas modificaciones:
- Título: debía identificar el tipo de incidencia, ser descriptivo y breve.
- Prioridad: en función de la rapidez que debía ser atendida, se establecieron cuatro grados (urgente, alta, media y baja).
- Descripción: resumen sobre la incidencia. Éste debía ser muy explícito y podía contener referencias a otros issues o commits relacionados, e imágenes.
Etiquetas (labels)
- Etiquetas de tipo:
- task: representa una tarea concreta necesaria para completar los entregables.
- documentation: representa una tarea de documentación.
- enhancement: representa una tarea que mejora el código o una funcionalidad.
- new functionality: representa una tarea que implican una nueva funcionalidad en el sistema.
- bug: fallo encontrado en el sistema.
- help wanted: issue que puede ser resuelto por un miembro del equipo, pero que ha sido atendida previamente por otro.
- question: a usar sólo entre miembros del equipo para dudas sobre un commit. Éste debe ser referenciado en la descripción.
- duplicate: cuando el issue está duplicado. Se debe referenciar al issue original.
- invalid: cuando el issue no cumple con el formato propuesto.
- wontfix: cuando se ha decidido no darle una solución al issue por alguna razón que debe ser explicada en los comentarios.
- Etiquetas de estado:
- pending: aún no ha sido atendida por el responsable.
- in progress: el responsable ya está trabajando en la misma.
- finished: ya ha sido resuelta.
Además, cada red social tiene su propia etiqueta y para las tareas marcadas con task no es obligatorio utilizar las etiquetas de estado. Éste se controlará a través del kanban de GitHub.
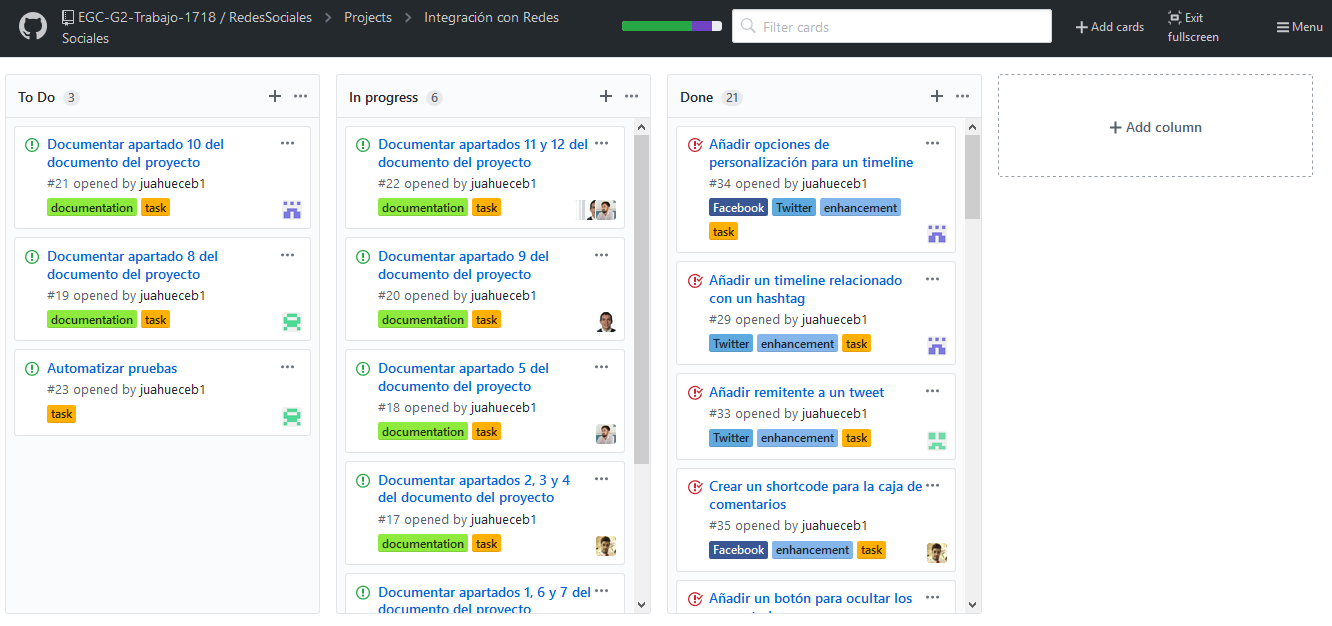
Tareas
Tanto las tareas (todos los issues marcados con la etiqueta task) como su asignación se acordaban en las reuniones. Para gestionarlas, se utilizó el kanban de GitHub. La persona encargada de una tarea tenía que ir moviéndola por los diferentes estados: To Do, In progress y Done. Además, debía añadir comentarios al hilo del issue que permitiera seguir una traza de la evolución de la misma y las decisiones tomadas.
Gestión del código fuente
Para llevar un control del código fuente se utilizó Git, concretamente la plataforma de desarrollo GitHub. Para ello, se creó un repositorio dentro de la organización creada por el equipo de integración.
Commits
Cada vez que se completó una funcionalidad o se solucionó un error, se realizó un commit con un mensaje que siguió el formato propuesto por el equipo de integración con algunas modificaciones. Para ello, se procedió del siguiente modo.
git add <nombreFichero> (para agregar el fichero al índice) git commit
<tipo>: <título del commit> (espacio) <cuerpo del commit> (espacio) Issue #<número de la incidencia/tarea en GitHub> (opcional)
git push origin <nombreRama> (para subir los cambios al repositorio de GitHub)
Ejemplos
- Commit de tipo "add". Ver ejemplo
- Commit de tipo "fix". Ver ejemplo
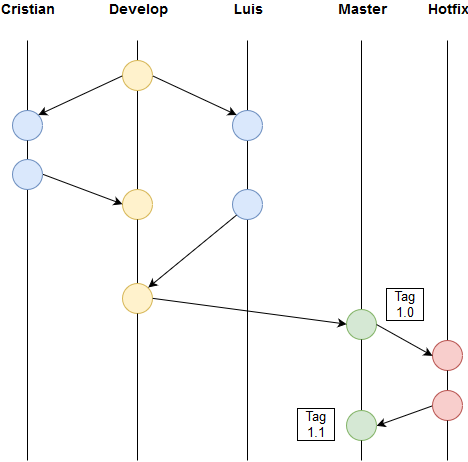
Ramas (branches)
Disponemos de varias ramas:
- Una rama por cada desarrollador, donde se implementó la funcionalidad asignada a cada uno.
- Una rama develop que integró todas las funcionalidades implementadas.
- Una rama principal o master para los entregables.
- Una rama hotfix para errores detectados en producción por si hiciera falta.
- Una rama manual para documentación de ayuda.
Para crear una rama basta con ir a la rama padre con git checkout <ramaPadre> y, a continuación, escribir git branch <ramaHija> para crearla.
Gestión de la construcción e integración continua
Tanto la construcción como la integración continua se ha realizado con Travis CI, junto con la herramienta de PHP para realizar pruebas unitarias PHPUnit.
Primero de todo, ha sido necesario disponer de varios recursos entre directorios y archivos, dentro de nuestro repositorio:
📁socialhub-egc 📁tests 🗒bootstrap.php [...] 🗒deploy.enc 🗒phpunit.xml 🗒.travis.yml [...]
socialhub-egc: carpeta donde se encuentra el directorio raíz del plugin de WordPress, esencial para la construcción e integración.
tests: directorio que contiene todos los tests que se llevan a cabo a través de la herramienta PHPUnit. Estos se ejecutarán automáticamente a través de Travis CI. Sin embargo, PHPUnit no se ejecuta solo, necesita ser llamado a través de una instrucción contenida en el fichero de configuración .travis.yml, que será descrito con detalle más adelante.
bootstrap.php: nuestra automatización de pruebas no se reduce únicamente a usar PHPUnit, necesitamos la integración de pruebas que nos proporciona la API de WordPress. Esto se hace mediante este archivo bootstrap.php. En él, además de hacer referencia al fichero bootstrap fuente de la propia instalación de WordPress, también se activa nuestro plugin para que pueda ser probado.
deploy.enc: este fichero es el que contiene las claves encriptadas que se usarán posteriormente para el despliegue, al final de todo el proceso, como se detallará al explicar el fichero de configuración .travis.yml.
phpunit.xml: fichero de configuración que permite organizar la ejecución de los tests; la ruta de los ficheros y el orden, es decir, si queremos ejecutar archivos de uno en uno o en un determinado orden, o si queremos programar la ejecución de pruebas de un directorio concreto. Este archivo es al que se llama desde el fichero de configuración .travis.yml mediante una instrucción especifica dentro del script.
.travis.yml: es el script de configuración que ejecuta Travis CI (servicio distribuido de integración continua de software). Se adjunta a continuación el contenido de dicho archivo y las líneas de código claves para que construcción y automatización de pruebas se lleven a cabo con éxito:
language: php
php:
- 5.5
before_install:
- openssl aes-256-cbc -K $encrypted_cb20ac550795_key -iv $encrypted_cb20ac550795_iv -in deploy.enc -out deploy -d
before_script:
- export PLUGIN_SLUG=$(basename $(pwd))
- git clone https://github.com/tierra/wordpress.git /tmp/wordpress
- cd ..
- mv $PLUGIN_SLUG "/tmp/wordpress/src/wp-content/plugins/$PLUGIN_SLUG"
- cd /tmp/wordpress
- mysql -e "CREATE DATABASE wordpress_tests;" -uroot
- cp wp-tests-config-sample.php wp-tests-config.php
- sed -i "s/youremptytestdbnamehere/wordpress_tests/" wp-tests-config.php
- sed -i "s/yourusernamehere/travis/" wp-tests-config.php
- sed -i "s/yourpasswordhere//" wp-tests-config.php
- cd "/tmp/wordpress/src/wp-content/plugins/$PLUGIN_SLUG"
- cp -r ./socialhub-egc ..
- cd ..
- cd "$PLUGIN_SLUG"
script: phpunit --colors="always"
[...]líneas 1-3: en estas líneas de código se especifica que el proyecto se desarrolló en el lenguaje PHP. Además, se especifica que la versión para construir el proyecto PHP será la 5.5, con lo que Travis CI, lo primero que haría, sería descargarse dicha versión antes de comenzar la construcción e integración.
líneas 5-6: esta instrucción, before_install, hace referencia al momento en el que Travis CI aún no ha comenzado la construcción del proyecto. Hasta este instante, Travis CI únicamente ha instalado las versiones que le hemos especificado en la instrucción anterior. La siguiente línea de código es una llamada al paquete de herramientas de criptografía openssl instalado por defecto en UNIX. Dicha herramienta, entre otras funciones, tiene la finalidad de desencriptar el archivo de claves que se citaba anteriormente en este apartado, deploy.enc, para poder llevar a cabo el despliegue cuando se requiera durante la ejecución del script.
línea 8: esta instrucción, before_script, hace referencia al instante en el que Travis CI ha terminado de importar todas las librerías y paquetes de herramientas que hicieran falta para la correcta ejecución y despliegue del proyecto, pero sigue sin comenzar la construcción del mismo. A partir de dicha instrucción, el servicio de Travis CI comienza a descargar el repositorio de GitHub a su imagen virtual de UNIX.
líneas 9-22: estas instrucciones son propias de la shell de UNIX para navegar dentro de los directorios de la máquina de Travis CI.
- En primer lugar, se clona, en una carpeta temporal dentro de la máquina de Travis CI, el repositorio oficial de GitHub de WordPress (mirror).
- A continuación, se crea la base de datos de MySQL que servirá para llevar a cabo las pruebas con WordPress, editándose también el fichero de configuración de la base de datos (wp-tests-config.php).
- Después, tomamos la carpeta de nuestro plugin, socialhub-egc, y la movemos a la ruta de instalación de los plugins de WordPress, por defecto: .../wordpress/src/wp-content/plugins/.
- Para terminar, se volverá a la ruta raíz del repositorio, donde se encuentra el archivo esencial para la ejecución y configuración de las pruebas unitarias: phpunit.xml.
línea 24: script es la instrucción que verdaderamente da pie a Travis CI a comenzar la construcción del proyecto. En esta instrucción se llama a la herramienta de integración de pruebas unitarias PHPUnit, que se encuentra orquestada por el fichero al que se hacía referencia anteriormente, phpunit.xml, en el que se gestionan todas las rutas a los ficheros de prueba (tests) y el orden en el que se quiere que se ejecuten.
La parte del despliegue se explicará más detalladamente en el siguiente bloque.
Gestión de liberaciones, despliegue y entregas
Gestión de liberaciones
Se realizaron al terminar todas las tareas relacionadas con un milestone. Éste estaba asociado a un release.
Tras unir todas las ramas de cada miembro con la rama develop y resolver los conflictos, si los hubiera, se procedía a subir el código fuente de la rama develop a la rama principal (master). Para ello, fue necesario realizar un pull request (ver ejemplo), que debía ser aprobado por el coordinador. En éste se mencionaba los cambios de la nueva versión y el milestone al cual estaba asociado.
La publicación de los releases se automatizó a través de Travis CI. Para ello, fue necesario introducir varias instrucciones en el fichero de configuración .travis.yml.
- provider: releases api_key: secure: [...] skip_cleanup: true name: [...] body: [...] draft: false on: repo: EGC-G2-Trabajo-1718/RedesSociales tags: true branch: master
api_key: fue necesario obtener un token personal para GitHub, que luego fue encriptado a través de la CLI de Travis. El resultado obtenido se adjuntó en el campo secure.
name: el título del release.
body: la descripción de los cambios de la nueva versión (changelog).
draft: false para indicar que no se trata de un borrador, sino del release definitivo.
tags: true para indicar que sólo se procede con la automatización cuando haya un tag creado.
Para que Travis CI procediera con la automatización del release, era necesario crear un tag y subirlo a GitHub. Para ello, se siguieron los siguientes pasos:
- Se configuró el fichero .travis.yml para el próximo release y se confirmó el cambio.
- Se creó un tag
git tag vX.Y.Z. Esto asignó el tag al commit anterior. - Se compartió el tag en GitHub
git push origin --tags. - Por último, se subió la rama master al repositorio de GitHub
git push origin master.
Todas las versiones del proyecto se encuentran en el release de GitHub.
Gestión de despliegue
Como se comentaba en el bloque anterior, el despliegue se automatizó a través de Travis CI. En la parte final del fichero de configuración .travis.yml se encuentran las instrucciones para realizar el despliegue:
before_deploy: - chmod 600 deploy && mv deploy ~/.ssh/id_rsa - curl -O https://raw.githubusercontent.com/EGC-G2-Trabajo-1718/integracion/master/tools/deploy-wordpress-subsistemas.sh
El equipo de integración de la organización se encargó de crear el script para que el plugin se desplegara y se integrara con el resto del sistema. Para ello, fue necesario hacer referencia a dicho script para ejecutarlo antes del despliegue. Además, para poder realizar el despliegue eran necesarias las claves que están en el fichero deploy.enc.
deploy:
- provider: script
script: ssh -o StrictHostKeyChecking=no deploy@egc.duckdns.org 'bash -s' < deploy-wordpress-subsistemas.sh RedesSociales
skip_cleanup: true
on:
branch: master
php: "5.5"
skip_cleanup: true evita que Travis CI restablezca el directorio de trabajo y elimine todos los cambios realizados durante la compilación del script.
script: llama al paquete SSH, cuya herramienta ofrece un medio de conexión segura hacia otro servidor SSH de una máquina remota. Éste es un servidor construido por el equipo de integración, con su configuración por cada subsistema, en nuestro caso el subsistema Redes Sociales.
on:
- Rama del repositorio desde donde se procede con el despliegue.
- La versión PHP que se va a utilizar para el despliegue.
El despliegue se producía siempre que se confirmaba un cambio en la rama master. El plugin y el resto de los subsistemas se encuentran integrados en este servidor.
Gestión de entregas
La entrega se realizó a través de un ZIP que contiene el código fuente. Se realizaron tres versiones del producto software: v1.0.0, v1.1.0. y v1.1.1. La documentación se entregó en formato wiki.
Política de nombrado e identificación de los entregables
Los entregables tendrán la siguiente nomenclatura: X.Y.Z
- X => Se utiliza para cambios importantes como cambios en la arquitectura.
- Y => Se utiliza para cambios menos importantes como nuevas funcionalidades.
- Z => Se utiliza para corrección de errores o mejoraras en el código que no impliquen un cambio de funcionalidad.
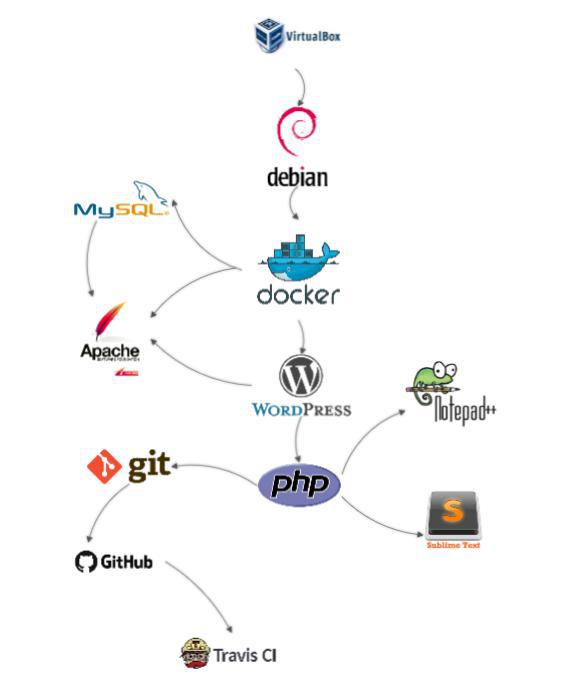
Mapa de herramientas
Por un lado, se encuentran las herramientas que forman parte del entorno de desarrollo. Para ello, se dispone de Oracle VM VirtualBox, un software de virtualización, en los equipos de los desarrolladores. Éste tiene una máquina virtual de Debian con el contenedor de software Docker instalado, que tiene a su vez varias imágenes instaladas:
- WordPress: el sistema de gestión de contenido web que contiene el sistema SPLC. Aquí se integran con el resto del sistema y se prueban los widgets del proyecto.
- MySQL: el sistema de gestión de la base de datos del sistema.
- HTTP Apache: el servidor necesario para ejecutar WordPress.
Estas herramientas permiten desplegar de manera local el sistema. Además, se ha trabajado con el lenguaje de programación PHP, empleando como herramientas de desarrollo los editores de código fuente Notepad++ y Sublime Text. Por último, para gestionar el código fuente se ha utilizado un repositorio alojado en GitHub, el cual integra un sistema de control de versiones de Git.
Por otro lado, para la gestión de la integración continua, automatizar las pruebas y el despliegue, se ha empleado la herramienta Travis CI, la cual está sincronizada con el repositorio de GitHub. Para estas pruebas se ha usado la versión 5.5 de PHP.
Ejercicio de propuesta de cambio
A continuación, se mostrará un ejemplo real de un cambio realizado. Éste consistía en añadir dos botones más al widget para compartir contenido: Telegram y WhatsApp.
- El encargado de la gestión de los issues creó un nuevo issue en GitHub con el formato adecuado; asignando a un responsable, un milestone y añadiéndolo al proyecto. Además, añadió tres etiquetas: Telegram, WhatsApp, task y new functionality (dado que se trataba de un cambio que añadía una funcionalidad). Ver issue.
- Para poder controlar la evolución de la nueva tarea, entró en el kanban de GitHub e hizo clic en
+Add cardspara colocar la tarea en la columna To Do. - El responsable de la nueva tarea, entró en el kanban de GitHub y colocó la tarea en la columna In progress cuando empezó con ella.
- En su repositorio local, creó una rama con su nombre a partir de la rama develop donde desarrollar la nueva funcionalidad. Primero accedió a la rama de desarrollo
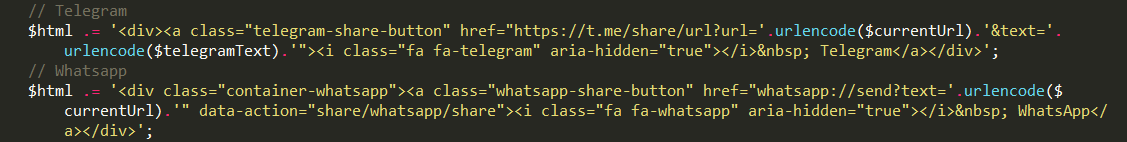
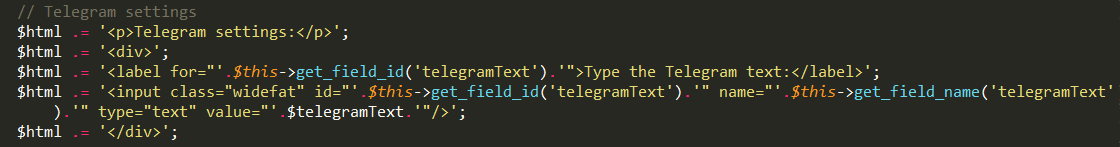
git checkout develop. Y después creó la rama y accedió a ellagit branch -b <nombreRama>. - Implementó los cambios en la nueva rama. Para ello, añadió código en la función widget de la clase class-share-button-widget.php para crear los botones. Además, creó un formulario en la función form para poder cambiar el texto por defecto asociado al enlace a compartir. También añadió nuevas clases CSS para los estilos de los botones y una línea de código en la función update para persistir el texto introducido en el formulario:
$instance['telegramText'] = trim(strip_tags($new_instance['telegramText']));. - Por cada funcionalidad completada, realizó un commit. Además, escribió varios comentarios en el hilo del issue para explicar los cambios realizados. Ver comentario del botón de Telegram o ver comentario del botón de WhatsApp.
- Para confirmar los cambios, primero preparó el fichero modificado para ser confirmado
git add <nombreFichero>. Luego realizó el commitgit commit. Éste debía tener el formato correcto. A continuación, subió la rama al repositorio de GitHubgit push origin <nombreRama>.Ver commit del botón de Telegram o ver commit del botón de WhatsApp. - Una vez completada la tarea, realizó un merge entre la nueva rama donde implementó la funcionalidad y la rama develop. Para ello, accedió a la rama de desarrollo
git checkout develope hizo el mergegit merge <nombreRama>. A continuación, subió el cambio al repositoriogit push origin develop. - Colocó la tarea en la columna Done en el kanban y cerró el issue.
- El encargado de la gestión de los issues realizó un pull request para hacer un merge entre la rama develop y master, que debía tener el visto bueno del coordinador. En esta petición se escribió un comentario con los cambios de la nueva versión (changelog). Ver pull request.
- Así, el cambio pasó a la rama principal y, por tanto, al estar sincronizado ésta con Travis CI, se procedió con la integración continua, la ejecución de los tests y el despliegue en el servidor externo.
- Por último, configuró el fichero .travis.yml en la rama master para automatizar la publicación del release:
name: "Versión 1.1.0 del plugin SocialHub by EGC"ybody: "Changelog: nuevos botones para Telegram y WhatsApp". Una vez hecho esto, confirmó el cambiogit commit. - A continuación, creó un tag para la nueva versión
git tag v1.1.0. Y subió el tag al repositorio de GitHubgit push origin --tagsy la rama master tambiéngit push origin master. Esto provocó que Travis CI publicara la release con la información aportada en el fichero .travis.yml.
Conclusiones y trabajo futuro
La implementación del plugin no ha sido una tarea muy compleja, dado que tanto la API de WordPress como las de las redes sociales integradas es muy flexible. Además, la documentación es completa y tiene ejemplos.
Por otro lado, consideramos que es muy importante estudiar en profundidad un buen modelo para gestionar las ramas: crear sólo las ramas necesarias y, sobre todo, que éstas se adapten tanto al proyecto como al modo de trabajar del equipo. En nuestro caso esto no fue así. Esto originó que tuviéramos que cambiar el modelo con el proyecto ya empezado, lo que originó que se acumularan muchas tareas para los últimos días.
Por último, consideramos que el plugin SocialHub by EGC cumple con los aspectos más relevantes de cualquier integración con redes sociales. Sin embargo, consideramos que aún podría ser mejorado. Por ello, sugerimos una serie de mejoras para una próxima versión.
- Mejorar los estilos de los diferentes widgets: que todos utilicen el mismo color de fondo, que todos los botones tengan el mismo tamaño o que se pueda personalizar los estilos desde el formulario de configuración.
- Integrar más redes sociales como Pinterest o Flickr.
- Crear un manual de usuario que pueda ser consultado desde el back-end de WordPress.
- Publicar el plugin en el repositorio de WordPress.