Gestión de integración con redes sociales - 17 18 - G2
Grupo 2
ID de Opera: Grupo 4 (2017-2018)
Miembros
- Galán Blanco, Cristian
- García Rodríguez, Luis Miguel (coordinador)
- Gómez Ceballos, Alberto
- Huerta Cebolla, Juan
- Martínez Suarez, Daniel Jesús
- Ruano Enríquez, Carlos
Enlaces de interés
Contenido
- 1 Resumen
- 2 Introducción y contexto
- 3 Descripción del sistema
- 4 Planificación del proyecto
- 5 Entorno de desarrollo
- 6 Gestión del cambio, incidencias y depuración
- 7 Gestión del código fuente
- 8 Gestión de la construcción e integración continua
- 9 Gestión de liberaciones, despliegue y entregas
- 10 Mapa de herramientas
- 11 Ejercicio de propuesta de cambio
- 12 Conclusiones y trabajo futuro
Resumen
La web actual del congreso SPLC 2017 dispone de un plugin que permite configurar enlaces a perfiles en redes sociales. Esta utilidad es insuficiente por dos razones: no se fomenta la interacción con los usuarios, como compartir contenido o realizar comentarios; y no hay integración de los perfiles sociales, como mostrar un "timeline" con las últimas publicaciones realizadas. Tampoco mejora el posicionamiento de ésta en buscadores (SEO), ya que la integración de las redes sociales en una web es un factor clave para mejorar este aspecto.
Para solucionar este problema, se ha desarrollado un subsistema: un plugin para WordPress en el lenguaje PHP. Éste se llama SocialHub by EGC y tiene seis widgets con diferentes funcionalidades: botones para compartir contenido, botones para seguir perfiles sociales, comentarios... Para ello, se han integrado varias redes sociales. Cada widget es independiente, lo que permite ubicar cada uno en diferentes partes de la web o incluso omitir alguno si no es necesario.
Dado que cada widget del plugin es independiente, la modularización del código fuente ha sido fácil, así como la integración de estos. Además, permite cambiar la funcionalidad de uno sin que esto afecte al resto.
Introducción y contexto
El sistema heredado es la web del congreso SPLC 2017 que está montada con WordPress, un sistema de gestión de contenidos enfocado a la creación de cualquier tipo de página web. Además, WordPress es un software de código abierto que dispone de una API muy bien documentada y flexible. Ésta dispone de muchos métodos que facilitan la implementación y la integración de un plugin dentro de una web.
Para cumplir con el trabajo encomendado, el equipo de integración de redes sociales desarrolló un plugin, SocialHub by EGC, desde cero, dado que se decidió no heredar código de otros plugins, ya que ninguno satisfacía las necesidades del subsistema. El objetivo de este plugin es integrar servicios como Twitter, Facebook, Google+, LinkedIn, Instagram, Reddit, Feedly, Flipboard, Telegram o WhatsApp. Esto permite que la página esté conectada estrechamente con las redes sociales más conocidas, para atraer visitantes y fomentar la interacción mutua. Para ello, el plugin dispone de seis widgets:
- Botones para compartir en cada red social el contenido deseado de la web.
- Caja de comentarios de Facebook para realizar un comentario en cualquier página de la web, permitiendo incluso reflejar esos comentarios en nuestro tablón.
- Botones para seguir los perfiles sociales de la web.
- Línea de tiempo (timeline) de redes sociales, es decir, una secuencia de publicaciones ordenadas cronológicamente para las redes sociales Twitter y Facebook.
- Botón RSS para generar un archivo XML para poder seguir las publicaciones de la web o conectar con una cuenta del agregador de noticias Feedly o Flipboard.
- Botón de mensaje directo que permite crearlo y enviarlo a una cuenta concreta de Twitter o establecer una conversación por Hangouts.
Además, cada widget de SocialHub by EGC tiene un formulario de configuración que permite cambiar las cuentas y otras opciones desde el back-end de WordPress.
Para poder probarlo en la web de forma local, se ha usado la máquina virtual Debian propuesta por el grupo de integración.
Descripción del sistema
El plugin SocialHub by EGC está implementado en el mismo lenguaje que WordPress, es decir, en PHP. WordPress da cierta libertad para organizar la estructura de directorios y ficheros. Aunque la carpeta raíz del plugin debe llamarse igual que el fichero PHP principal. La estructura elegida para el plugin ha sido la siguiente.
📁socialhub-egc (carpeta raíz)
🗒socialhub-egc.php (PHP principal donde se hace uso de las APIs y se importan las clases de los widgets y los estilos)
📁css (carpeta que contiene el CSS que dará formato a los widgets)
🗒styles-socialhub.css
📁widgets (carpeta donde van las clases PHP que implementan cada widget)
🗒class-share-button-widget.php
🗒class-comment-box-widget.php
🗒class-follow-button-widget.php
🗒class-timeline-widget.php
🗒class-RSS-widget.php
🗒class-message-button-widget.php
📁img (carpeta que contiene imágenes para algunos widgets)
El fichero principal de SocialHub by EGC contiene una serie de métodos para importar el resto de archivos PHP (clases) que contienen los widgets. Para ello, hace uso de las funciones include_once y register_widget. La primera importa el código fuente y la segunda agrega el widget al conjunto de la web. Además, también se cargan los estilos alojados en el directorio css en el front-end. Para ello, se usa la función wp_register_style y wp_enqueue_style. Por último, se hace uso de las APIs necesarias embebiéndolas en el código HTML del front-end.
Al separar la implementación de los widgets del fichero principal, si se quisiera ampliar el plugin en un futuro, se podría trabajar en la implementación sin afectar al resto.
Como se ha mencionado anteriormente, cada una de las clases PHP se identifica con uno de los seis widgets, descritos en el apartado anterior. Estás clases heredan de la clase WP_Widget de WordPress. Esto es un requisito. Además, es necesario sobrescribir algunos métodos:
- __construct: el constructor al cual le indicamos el nombre, la descripción y el ID del widget.
- widget: en la cual debe ir todo el código HTML que se muestra en el front-end.
- update: necesario para persistir los datos del formulario cada vez que configuramos un widget.
- form: la cual es llamada para crear el formulario de configuración del widget.
Suponiendo que ya está instalado en WordPress y activado. El siguiente paso sería añadir el widget deseado en el lugar deseado de nuestra página web. Para ello, hay que acceder al back-end y entrar en la opción customize del menú. Una vez dentro, basta seleccionar el widget y arrastrarlo al lugar donde se quiera poner.
Cambios que se han desarrollado para el proyecto
Dado que no se heredó un plugin y, por tanto, se partió desde cero, se estipularon una serie de cambios a aplicar sobre la primera versión. Esos cambios fueron los siguientes.
- Widget para compartir contenido: se han añadido dos botones más para compartir contenido en Telegram y WhatsApp. Además, se ha añadido una opción en el formulario de configuración para añadir un remitente al tweet que genera el botón de compartir en Twitter.
- Widget para timelines: se ha mejorado la personalización de los mismos y se ha añadido la opción de listar los tweets por un hashtag en el formulario de configuración.
- Widget que integra una caja de comentarios: se ha añadido un botón para ocultar los comentarios y un shortcode para integrarlo dentro de un artículo. Además, se han añadido dos opciones en el formulario de configuración: configurar el número de mensajes por defecto y el color de fondo.
- Widget para RSS: se ha cambiado el diseño del icono RSS. Además, se han añadido dos botones para seguir un perfil: Feedly y Flipboard.
- Widget para mensajes directos: se ha añadido un botón para iniciar una conversación a través de Hangouts y se ha mejorado la estética del botón de mensaje directo de Twitter. Además, se ha añadido una opción en el formulario de configuración para introducir un mensaje por defecto.
Planificación del proyecto
Se planificaron dos milestones, cada uno asociado a un entregable:
- v1.0.0: es la primera versión del plugin, que contiene los seis widgets.
- v1.1.1: es la segunda versión del plugin, que incorpora nuevos cambios (descritos en el apartado anterior) e integración continua y automatización de las pruebas.
Para realizar estas entregas y dado que el equipo de desarrollo estaba formado por seis personas, se decidió dividir el trabajo por widget.
Widget para timelines -> Ruano Enríquez, Carlos Widget para enviar un mensaje directo -> García Rodríguez, Luis Miguel Widget para RSS -> Gómez Ceballos, Alberto Widget para comentarios -> Galán Blanco, Cristian Widget para compartir contenido -> Huerta Cebolla, Juan Widget para seguir los perfiles -> Martínez Suarez, Daniel Jesús
Para consultar más información sobre la planificación del proyecto (fechas significativas, actas de reuniones y tareas), consulta el diario del grupo.
Entorno de desarrollo
Gestión del cambio, incidencias y depuración
Procedimiento para registrar un issue interno
Se trabajó con el gestor de issues de GitHub. Para ello, un miembro del equipo fue el encargado de canalizar todos los issues que se registraban. Cuando se encontraba un error o surgía una petición de cambio, se siguieron los siguientes pasos:
- Se reportaba al encargado de los issues por los canales de comunicación del equipo o en las reuniones. Éste se encargaba de registrarlo con el formato adecuado y las etiquetas que correspondían, que se explicarán a continuación. Además, asignaba a un responsable y un milestone.
- El responsable trabajaba en la incidencia. Si un commit estaba relacionado con el issue, se incluía en el pie del commit
Issue #<id de la incidencia>. También añadía comentarios al hilo del issue. Esto permitía seguir una traza de la evolución del mismo y las decisiones tomadas. - Una vez completado el issue, el responsable se encargaba de cerrarlo escribiendo un comentario si fuera conveniente.
Si por error o por que se detectara que el issue aún no hubiera sido terminado, se reabría.
Ejemplos
- Incidencia relacionada con un bug en un widget. Ver ejemplo
- Petición de cambio para añadir una nueva funcionalidad en un widget. Ver ejemplo
Procedimiento para registrar un issue externo
En el caso de tener que reportar una incidencia externa al subsistema, el coordinador del grupo se encargó de averiguar el protocolo a emplear. Sin embargo, si en un issue interno se requería la intervención de un miembro externo del equipo, se realizaba un comentario dentro del hilo mencionando a dicho miembro. En este enlace hay un ejemplo de petición de ayuda al coordinador del equipo de integración.
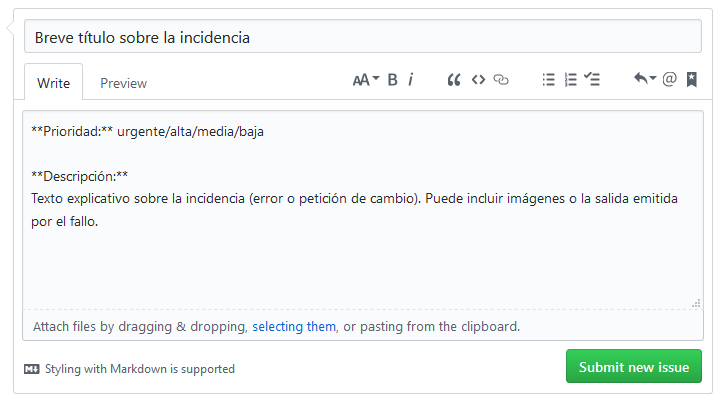
Formato
Se siguió el formato propuesto por el equipo de integración con algunas modificaciones:
- Título: debía identificar el tipo de incidencia, ser descriptivo y breve.
- Prioridad: en función de la rapidez que debía ser atendida, se establecieron cuatro grados (urgente, alta, media y baja).
- Descripción: resumen sobre la incidencia. Éste debía ser muy explícito y podía contener referencias a otros issues o commits relacionados, e imágenes.
Etiquetas (labels)
- Etiquetas de tipo:
- task: representa una tarea concreta necesaria para completar los entregables.
- documentation: representa una tarea de documentación.
- enhancement: representa una tarea que mejora el código o una funcionalidad.
- new functionality: representa una tarea que implican una nueva funcionalidad en el sistema.
- bug: fallo encontrado en el sistema.
- help wanted: issue que puede ser resuelto por un miembro del equipo, pero que ha sido atendida previamente por otro.
- question: a usar sólo entre miembros del equipo para dudas sobre un commit. Éste debe ser referenciado en la descripción.
- duplicate: cuando el issue está duplicado. Se debe referenciar al issue original.
- invalid: cuando el issue no cumple con el formato propuesto.
- wontfix: cuando se ha decidido no darle una solución al issue por alguna razón que debe ser explicada en los comentarios.
- Etiquetas de estado:
- pending: aún no ha sido atendida por el responsable.
- in progress: el responsable ya está trabajando en la misma.
- finished: ya ha sido resuelta.
Además, cada red social tiene su propia etiqueta y para las tareas marcadas con task no es obligatorio utilizar las etiquetas de estado. Éste se controlará a través del kanban de GitHub.
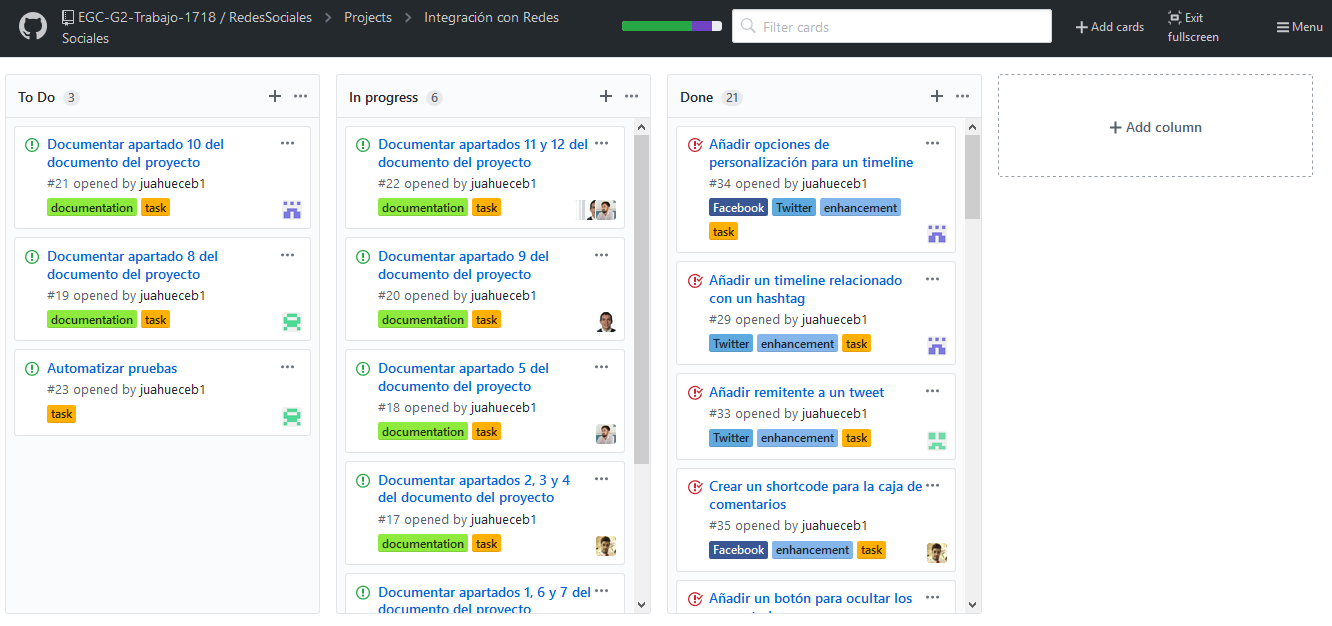
Tareas
Tanto las tareas (todos los issues marcados con la etiqueta task) como su asignación se acordaban en las reuniones. Para gestionarlas, se utilizó el kanban de GitHub. La persona encargada de una tarea tenía que ir moviéndola por los diferentes estados: To Do, In progress y Done. Además, debía añadir comentarios al hilo del issue que permitiera seguir una traza de la evolución de la misma y las decisiones tomadas.
Gestión del código fuente
Para llevar un control del código fuente se utilizó Git, concretamente la plataforma de desarrollo GitHub. Para ello, se creó un repositorio dentro de la organización creada por el equipo de integración.
Commits
Cada vez que se completó una funcionalidad o se solucionó un error, se realizó un commit con un mensaje que siguió el formato propuesto por el equipo de integración con algunas modificaciones. Para ello, se procedió del siguiente modo.
git add <nombreFichero> (para agregar el fichero al índice) git commit
<tipo>: <título del commit> (espacio) <cuerpo del commit> (espacio) Issue #<número de la incidencia/tarea en GitHub> (opcional)
git push origin <nombreRama> (para subir los cambios al repositorio de GitHub)
Ejemplos
- Commit de tipo "add". Ver ejemplo
- Commit de tipo "fix". Ver ejemplo
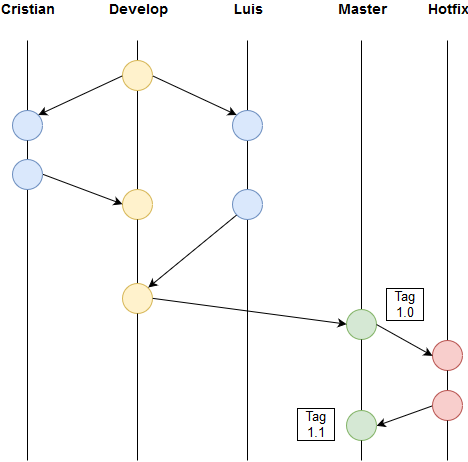
Ramas (branches)
Disponemos de varias ramas:
- Una rama por cada desarrollador, donde se implementó la funcionalidad asignada a cada uno.
- Una rama develop que integró todas las funcionalidades implementadas.
- Una rama principal o master para los entregables.
- Una rama hotfix para errores detectados en producción por si hiciera falta.
- Una rama manual para documentación de ayuda.
Para crear una rama basta con ir a la rama padre con git checkout <ramaPadre> y, a continuación, escribir git branch <ramaHija> para crearla.
Gestión de la construcción e integración continua
Gestión de liberaciones, despliegue y entregas
Gestión de liberaciones
Los pasos para las liberaciones de las versiones del plugin son los siguientes:
- Borrar la rama desde GitHub https://github.com/EGC-G2-Trabajo-1718/RedesSociales/branches/all (clic en la papelera roja)
- Crear una carpeta para hacer una copia del proyecto: git clone https://github.com/EGC-G2-Trabajo-1718/RedesSociales.git
- Descargar rama develop: git checkout -b develop origin/develop
- Crear rama personal: git checkout -b <tuNombre>
Gestión de despliegue
Los pasos para el despliegue de una versión del plugin es el siguiente:
- Cada miembro del equipo hará un merge a la rama "Develop".
- Se realiza una merge a la rama "master".
- Se realiza una pull request entre "Develop" y "master" con la finalidad de validar el proceso.
Gestión de entregas
La entrega se realiza a través de un ".zip" que contendrá todos los ficheros realizados para la entrega. Se realizarán dos entregables: v1.0.0 y v1.1.0.
Política de nombrado e identificación de los entregables
Los entregables tendrán la siguiente nomenclatura: X.Y.Z
- X => Se utiliza para cambios importantes como cambios en la arquitectura.
- Y => Se utiliza para cambios menos importantes como nuevas funcionalidades.
- Z => Se utiliza para corrección de errores o mejoraras en el código que no impliquen un cambio de funcionalidad.
Mapa de herramientas
Ejercicio de propuesta de cambio
Conclusiones y trabajo futuro
La implementación del plugin no ha sido una tarea muy compleja, dado que tanto la API de WordPress como las de las redes sociales integradas es muy flexible. Además, la documentación es completa y tiene ejemplos.
Por otro lado, consideramos que es muy importante estudiar en profundidad un buen modelo para gestionar las ramas: crear sólo las ramas necesarias y, sobre todo, que éstas se adapten tanto al proyecto como al modo de trabajar del equipo. En nuestro caso esto no fue así. Esto originó que tuviéramos que cambiar el modelo con el proyecto ya empezado, lo que originó que se acumularan muchas tareas para los últimos días.
Por último, consideramos que el plugin SocialHub by EGC cumple con los aspectos más relevantes de cualquier integración con redes sociales. Sin embargo, consideramos que aún podría ser mejorado. Por ello, sugerimos una serie de mejoras para una próxima versión.
- Mejorar los estilos de los diferentes widgets: que todos utilicen el mismo color de fondo, que todos los botones tengan el mismo tamaño o que se pueda personalizar los estilos desde el formulario de configuración.
- Integrar más redes sociales como Pinterest o Flickr.
- Crear un manual de usuario que pueda ser consultado desde el back-end de WordPress.
- Publicar el plugin en el repositorio de WordPress.