Gestión de integración con redes sociales - 17 18 - G2
Grupo 2
ID de Opera: Grupo 4 (2017-2018)
Miembros
- Galán Blanco, Cristian
- García Rodríguez, Luis Miguel (coordinador)
- Gómez Ceballos, Alberto
- Huerta Cebolla, Juan
- Martínez Suarez, Daniel Jesús
- Ruano Enríquez, Carlos
Enlaces de interés
Contenido
- 1 Resumen
- 2 Introducción y contexto
- 3 Descripción del sistema
- 4 Planificación del proyecto
- 5 Entorno de desarrollo
- 6 Gestión del cambio, incidencias y depuración
- 7 Gestión del código fuente
- 8 Gestión de la construcción e integración continua
- 9 Gestión de liberaciones, despliegue y entregas
- 10 Mapa de herramientas
- 11 Ejercicio de propuesta de cambio
- 12 Conclusiones y trabajo futuro
Resumen
La web actual del congreso SPLC 2017 dispone de un plugin que permite configurar enlaces a perfiles en redes sociales. Esta utilidad es insuficiente por dos razones: no se fomenta la interacción con los usuarios, como compartir contenido o realizar comentarios; y no hay integración de los perfiles sociales, como mostrar un "timeline" con las últimas publicaciones realizadas. Tampoco mejora el posicionamiento de ésta en buscadores (SEO), ya que la integración de las redes sociales en una web es un factor clave para mejorar este aspecto.
Para solucionar este problema, se ha desarrollado un subsistema: un plugin para WordPress en el lenguaje PHP. Éste se llama SocialHub by EGC y tiene seis widgets con diferentes funcionalidades: botones para compartir contenido, botones para seguir perfiles sociales, comentarios... Para ello, se han integrado varias redes sociales. Cada widget es independiente, lo que permite ubicar cada uno en diferentes partes de la web o incluso omitir alguno si no es necesario.
Dado que cada widget del plugin es independiente, la modularización del código fuente ha sido fácil, así como la integración de estos. Además, permite cambiar la funcionalidad de uno sin que esto afecte al resto.
Introducción y contexto
El sistema heredado es la web del congreso SPLC 2017 que está montada con WordPress, un sistema de gestión de contenidos enfocado a la creación de cualquier tipo de página web. Además, WordPress es un software de código abierto que dispone de una API muy bien documentada y flexible. Ésta dispone de muchos métodos que facilitan la implementación y la integración de un plugin dentro de una web.
Para cumplir con el trabajo encomendado, el equipo de integración de redes sociales desarrolló un plugin, SocialHub by EGC, desde cero, dado que se decidió no heredar código de otros plugins, ya que ninguno satisfacía las necesidades del subsistema. El objetivo de este plugin es integrar servicios como Twitter, Facebook, Google+, LinkedIn, Instagram, Reddit, Feedly, Flipboard, Telegram o WhatsApp. Esto permite que la página esté conectada estrechamente con las redes sociales más conocidas, para atraer visitantes y fomentar la interacción mutua. Para ello, el plugin dispone de seis widgets:
- Botones para compartir en cada red social el contenido deseado de la web.
- Caja de comentarios de Facebook para realizar un comentario en cualquier página de la web, permitiendo incluso reflejar esos comentarios en nuestro tablón.
- Botones para seguir los perfiles sociales de la web.
- Línea de tiempo (timeline) de redes sociales, es decir, una secuencia de publicaciones ordenadas cronológicamente para las redes sociales Twitter y Facebook.
- Botón RSS para generar un archivo XML para poder seguir las publicaciones de la web o conectar con una cuenta del agregador de noticias Feedly o Flipboard.
- Botón de mensaje directo que permite crearlo y enviarlo a una cuenta concreta de Twitter o establecer una conversación por Hangouts.
Para poder probar nuestro plugin en la web de forma local, se ha usado la máquina virtual Debian propuesta por el grupo de integración.
Descripción del sistema
Pasamos a ver la estructura del plugin final:
📁socialhub-egc (carpeta principal)
🗒socialhub-egc.php (.php principal donde se hace uso de las APIs)
📁widgets (carpeta) (aquí van las clases .php que diseñan cada widget, realizadas por cada alumno)
🗒class-share-button-widget.php
🗒class-comment-box-widget.php
🗒class-follow-button-widget.php
🗒class-timeline-widget.php
🗒class-RSS-widget.php
🗒class-message-button-widget.php
Anteriormente a la finalización del proyecto, en la carpeta widgets solo se encontraba la plantilla "class-message-button-widget.php" de la cual parten todos los widget mencionados.
Para explicar nuestro plugin nos pondremos en situación. Supongamos que ya está instalado en WordPress y activado. El siguiente paso sería añadir el widget deseado en el lugar deseado de nuestra página web. Esto quiere decir que podemos añadir el widget x sin tan siquiera tener que introducir los datos del widget y (por ejemplo). Disfrutaríamos de la cantidad de widget deseada en el lugar deseado de la página web, todos y cada uno de ellos totalmente independientes. De esta forma además, si se quiere ampliar el plugin en un futuro, solo habría que acceder al .php correspondiente al widget, sin verse afectado el resto del plugin. Esto también implica la posibilidad de añadir nuevos widget al plugin con el simple hecho de añadir dos líneas de código al archivo socialhub-egc.php y añadiendo el nuevo .php (con el formato establecido por la plantilla "class-message-button-widget.php") donde se encontraría el nuevo código.
Cambios que se han desarrollado para el proyecto
Se realizó una primera planificación y reparto de tareas en la que los integrantes del grupo tenían la labor de realizar de forma individual, todo lo posible con una red social. Para añadir compañerismo y ayuda se propusieron grupos de 2 en los que se realizarían 2 redes sociales. De esta forma 2 personas pueden indagar y acabar antes un problema. Se comenzaron a realizar las Issues y a añadir código con un poco de descontrol, pero nos dimos cuenta que con este método de trabajo habría muchos conflictos en los merges (ya que todos trabajábamos sobre un mismo archivo). Se usó Trello como administrador de tareas y control de horas. Este sistema en general no funcionó bien y tras el milestone 3, después del consejo del profesor Manuel Resinas, se cambió. De esta forma se realizó un nuevo Workflow y redistribución de tareas, haciendo uso de la nueva planificación mencionada brevemente en los anteriores apartados y que se explicará con mayor detalle en el apartado siguiente de planificación del proyecto.
Planificación del proyecto
Se describe a continuación la planificación usada durante el resto del proyecto y con la que se ha podido llevar a cabo todos los propósitos. En ella se decidió dividir el trabajo de los integrantes por widget, de esta forma en GitHub hay tantas tareas principales como widgets, es decir 6, además de las tareas secundarias y las tareas de la anterior planificación. De esta forma cada miembro del grupo tiene una rama con su nombre en la que trabaja de forma independiente al resto del equipo. Para crear esta rama debe partir de la rama develop donde se encuentra la plantilla del proyecto. En su nueva rama podrá realizar todos los commits necesarios para la creación de su widget. Una vez esté finalizado, deberá hacer merge con la rama develop donde se encontrará al final el plugin con todos los widgets.
La asignación de las tareas importantes ha sido la siguiente:
Widget para timelines -> Ruano Enríquez, Carlos Widget para contactar a través de Twitter -> García Rodríguez, Luis Miguel (coordinador) Widget para generar feed RSS -> Gómez Ceballos, Alberto Widget para comentarios -> Galán Blanco, Cristian Widget para compartir contenido en redes sociales -> Huerta Cebolla, Juan Widget para seguir los perfiles en redes sociales -> Martínez Suarez, Daniel Jesús
Siendo así el resto tareas de menos importancia o de documentación.
Reuniones
Además de las reuniones formales, se han llevado a cabo pequeñas reuniones para aclaraciones y organizaciones de diversa índole, en su mayoría por vídeo-llamada. Todas ellas sin gran relevancia en el desarrollo del proyecto y que no han originado ningún tipo de modificación en las tareas o en la propia gestión de este.
Entorno de desarrollo
Gestión del cambio, incidencias y depuración
Procedimiento para registrar un issue interno
Se trabajó con el gestor de issues de GitHub. Para ello, un miembro del equipo fue el encargado de canalizar todos los issues que se registraban. Cuando se encontraba un error o surgía una petición de cambio, se siguió unos pasos:
- Se reportaba al encargado de los issues por los canales de comunicación del equipo o en las reuniones. Éste se encargaba de registrarlo con el formato adecuado y las etiquetas que correspondían, que se explicarán a continuación. Además, a esa issue le asignaba un responsable y un milestone.
- El responsable trabajaba en la incidencia. Si un commit estaba relacionado con el issue, se incluía en el pie del commit
Issue #<id de la incidencia>. También añadía comentarios al hilo del issue que permitía seguir una traza de la evolución del mismo y las decisiones tomadas.
Ejemplos
- Incidencia relacionada con un bug en un widget. Ver ejemplo
- Petición de cambio para añadir una nueva funcionalidad en un widget. Ver ejemplo
Procedimiento para registrar un issue externo
En el caso de tener que reportar una incidencia externa al subsistema, el coordinador del grupo se encargó de averiguar el protocolo a emplear. Pero si en un issue interno se requería la intervención de un miembro externo del equipo, se realizaba un comentario dentro del hilo mencionando a dicho miembro. En este enlace hay un ejemplo de petición de ayuda al coordinador del equipo de integración.
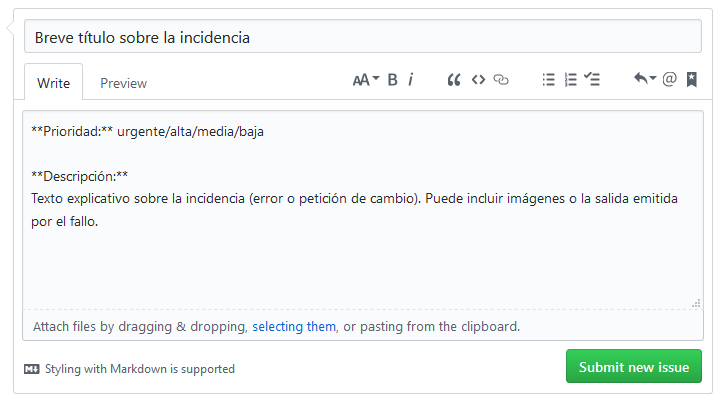
Formato
Se siguió el formato propuesto por el equipo de integración con algunas modificaciones:
- Título: debía identificar el tipo de incidencia, ser descriptivo y breve.
- Prioridad: en función de la rapidez que debía ser atendida, se establecieron cuatro grados (urgente, alta, media y baja).
- Descripción: resumen sobre la incidencia. Este debía ser muy explícito y podía contener referencias a otros issues o commits relacionados.
Etiquetas (labels)
Existen diferentes tipos:
- Etiquetas de estado:
- pending: aún no ha sido atendida por el encargado de gestionar las incidencias.
- in progress: se ha asignado a un responsable para solucionar la incidencia.
- finished: ya ha sido resuelta.
- Etiquetas de tipo:
- enhancement: propuesta de mejora.
- bug: fallos encontrados en el sistema.
- help wanted: issue que puede ser resuelto por un miembro del equipo, pero que ha sido atendida previamente por otro.
- question: a usar sólo entre miembros del equipo para dudas sobre un commit. Éste debe ser referenciado en la descripción.
- new functionality request: para solicitar formalmente una nueva funcionalidad en el sistema.
- duplicate: cuando el issue está duplicado. Se debe referenciar al issue original.
- invalid: cuando el issue no cumple con el formato propuesto.
- wontfix: cuando se ha decidido no darle una solución al issue por alguna razón que debe ser explicada en los comentarios.
Además, cada red social tiene su propia etiqueta.
Tareas
Habrá un encargado de crear las tareas. Para gestionar las tareas, se utilizará el kanban de GitHub.
La persona encargada de una tarea lo único que tendrá que hacer es ir moviéndola por los diferentes estados que ésta pueda estar: TO DO, IN PROGRESS y DONE.
Nota: se deben añadir comentarios a la tarea que permitan seguir una traza de la evolución de la misma y las decisiones tomadas.
Gestión del código fuente
Commits
Se seguirá el formato propuesto por el equipo de integración con algunas modificaciones.
<tipo>: <título del commit> (espacio) <cuerpo del commit> (espacio) Issue #<número de la incidencia/tarea en GitHub>
Ejemplo:
fix: redirección errónea tras hacer like Después de que el usuario haga clic en el botón like de Facebook, éste no era redireccionado a la ventana de login. Ahora el usuario es redireccionado a esta ventana. Issue #5
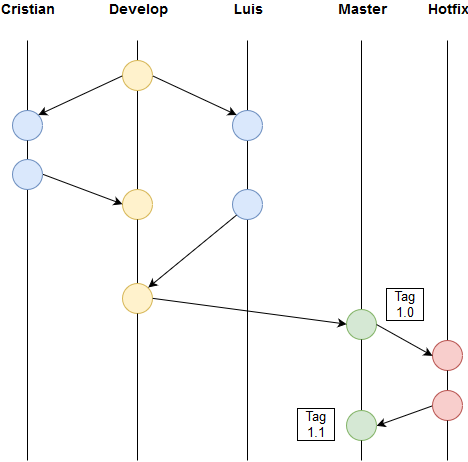
Ramas (branches)
Disponemos de nueve ramas:
- Una rama por cada desarrollador, donde se implementará la funcionalidad asignada a cada uno.
- Una rama develop que integre todas las funcionalidades implementadas.
- Una rama principal o master para los entregables.
- Una rama hotfix para errores detectados en producción.
Gestión de la construcción e integración continua
Gestión de liberaciones, despliegue y entregas
Una vez obtenido el plugin realizado por todos los miembros del equipo de desarrollo y que este haya sido revisado por los mismos componentes, se liberará un .zip que contiene el plugin con el cual, el equipo de integración, podrá desplegarlo en WordPress a través de unos sencillos pasos. Para la realización de los pasos contamos con que el equipo de desarrollo tiene una carpeta compartida para la máquina virtual. Los pasos son los siguientes:
- Descomponer el .zip en la carpeta compartida.
- Copiar/Mover la carpeta a la siguiente ruta: egc/scripts/docker/wordpress/splc/wp-content/plugins/
- Una vez copiada la carpeta procedemos a otorgarle al plugin los permisos necesarios a través del siguiente comando (ejecutar comando desde la carpeta "plugins"): chmod -R 755 socialhub-egc
- Podemos comprobar que el comando ha funcionado ejecutando el comando ls -l y comprobando que la carpeta socialhub-egc tiene los siguientes permisos: drwxr-xr-x.
- Hasta este paso, tenemos el plugin importado a WordPress. Ahora tenemos que activar el plugin accediendo al apartado "Plugins" a través de la gestión de WordPress. Aquí podremos ver que aparece un nuevo plugin: Socialhub-egc. Lo activaremos para proceder a incorporarlo.
- Con el botón situado arriba a la izquierda (SPLC 2017) accedemos a la página web. Una vez dentro hacemos click en "Customize". Aparecerá un menú en la izquierda de la pantalla en la cual deberemos hacer click en "Widgets". Aquí deberá seleccionar en la posición en la que desea importar el Widget creado. Una vez seleccionada la zona, hacemos click en "Add widget", seleccionamos el widget proporcionado y lo configuramos.
FALTA: Política de nombrado e identificación de los entregables.
Mapa de herramientas
Ejercicio de propuesta de cambio
Conclusiones y trabajo futuro
La implementación del plugin no ha sido una tarea muy compleja, dado que tanto la API de WordPress como las de las redes sociales integradas es muy flexible. Además, la documentación es completa y tiene ejemplos.
Por otro lado, consideramos que es muy importante estudiar en profundidad un buen modelo para gestionar las ramas: crear sólo las ramas necesarias y, sobre todo, que éstas se adapten tanto al proyecto como al modo de trabajar del equipo. En nuestro caso esto no fue así. Esto originó que tuviéramos que cambiar el modelo con el proyecto ya empezado, lo que originó que se acumularan muchas tareas para los últimos días.
Por último, consideramos que el plugin SocialHub by EGC cumple con los aspectos más relevantes de cualquier integración con redes sociales. Sin embargo, consideramos que aún podría ser mejorado. Por ello, sugerimos una serie de mejoras para una próxima versión.
- Mejorar los estilos de los diferentes widgets: que todos utilicen el mismo color de fondo, que todos los botones tengan el mismo tamaño o que se pueda personalizar los estilos desde el formulario de configuración.
- Integrar más redes sociales como Pinterest o Flickr.
- Crear un manual de usuario que pueda ser consultado desde el back-end de WordPress.
- Publicar el plugin en el repositorio de WordPress.