Diferencia entre revisiones de «Gestión de integración con redes sociales - 17 18 - G2»
(→Formato) |
(→Gestión de liberaciones, despliegue y entregas) |
||
| Línea 189: | Línea 189: | ||
== Gestión de liberaciones, despliegue y entregas == | == Gestión de liberaciones, despliegue y entregas == | ||
| − | + | === Gestión de liberaciones === | |
| − | + | Los pasos para las liberaciones de las versiones del plugin son los siguientes: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | # Borrar la rama desde GitHub https://github.com/EGC-G2-Trabajo-1718/RedesSociales/branches/all (clic en la papelera roja) | ||
| + | # Crear una carpeta para hacer una copia del proyecto: git clone https://github.com/EGC-G2-Trabajo-1718/RedesSociales.git | ||
| + | # Descargar rama develop: git checkout -b develop origin/develop | ||
| + | # Crear rama personal: git checkout -b <tuNombre> | ||
| − | + | === Gestión de despliegue=== | |
| + | |||
| + | Los pasos para el despliegue de una versión del plugin es el siguiente: | ||
| + | |||
| + | |||
| + | === Gestión de entregas=== | ||
| + | |||
| + | |||
| + | === Política de nombrado e identificación de los entregables === | ||
== Mapa de herramientas == | == Mapa de herramientas == | ||
Revisión del 15:12 13 ene 2018
Grupo 2
ID de Opera: Grupo 4 (2017-2018)
Miembros
- Galán Blanco, Cristian
- García Rodríguez, Luis Miguel (coordinador)
- Gómez Ceballos, Alberto
- Huerta Cebolla, Juan
- Martínez Suarez, Daniel Jesús
- Ruano Enríquez, Carlos
Enlaces de interés
Contenido
- 1 Resumen
- 2 Introducción y contexto
- 3 Descripción del sistema
- 4 Planificación del proyecto
- 5 Entorno de desarrollo
- 6 Gestión del cambio, incidencias y depuración
- 7 Gestión del código fuente
- 8 Gestión de la construcción e integración continua
- 9 Gestión de liberaciones, despliegue y entregas
- 10 Mapa de herramientas
- 11 Ejercicio de propuesta de cambio
- 12 Conclusiones y trabajo futuro
Resumen
La web actual del congreso SPLC 2017 dispone de un plugin que permite configurar enlaces a perfiles en redes sociales. Esta utilidad es insuficiente por dos razones: no se fomenta la interacción con los usuarios, como compartir contenido o realizar comentarios; y no hay integración de los perfiles sociales, como mostrar un "timeline" con las últimas publicaciones realizadas. Tampoco mejora el posicionamiento de ésta en buscadores (SEO), ya que la integración de las redes sociales en una web es un factor clave para mejorar este aspecto.
Para solucionar este problema, se ha desarrollado un subsistema: un plugin para WordPress en el lenguaje PHP. Éste se llama SocialHub by EGC y tiene seis widgets con diferentes funcionalidades: botones para compartir contenido, botones para seguir perfiles sociales, comentarios... Para ello, se han integrado varias redes sociales. Cada widget es independiente, lo que permite ubicar cada uno en diferentes partes de la web o incluso omitir alguno si no es necesario.
Dado que cada widget del plugin es independiente, la modularización del código fuente ha sido fácil, así como la integración de estos. Además, permite cambiar la funcionalidad de uno sin que esto afecte al resto.
Introducción y contexto
El sistema heredado es la web del congreso SPLC 2017 que está montada con WordPress, un sistema de gestión de contenidos enfocado a la creación de cualquier tipo de página web. Además, WordPress es un software de código abierto que dispone de una API muy bien documentada y flexible. Ésta dispone de muchos métodos que facilitan la implementación y la integración de un plugin dentro de una web.
Para cumplir con el trabajo encomendado, el equipo de integración de redes sociales desarrolló un plugin, SocialHub by EGC, desde cero, dado que se decidió no heredar código de otros plugins, ya que ninguno satisfacía las necesidades del subsistema. El objetivo de este plugin es integrar servicios como Twitter, Facebook, Google+, LinkedIn, Instagram, Reddit, Feedly, Flipboard, Telegram o WhatsApp. Esto permite que la página esté conectada estrechamente con las redes sociales más conocidas, para atraer visitantes y fomentar la interacción mutua. Para ello, el plugin dispone de seis widgets:
- Botones para compartir en cada red social el contenido deseado de la web.
- Caja de comentarios de Facebook para realizar un comentario en cualquier página de la web, permitiendo incluso reflejar esos comentarios en nuestro tablón.
- Botones para seguir los perfiles sociales de la web.
- Línea de tiempo (timeline) de redes sociales, es decir, una secuencia de publicaciones ordenadas cronológicamente para las redes sociales Twitter y Facebook.
- Botón RSS para generar un archivo XML para poder seguir las publicaciones de la web o conectar con una cuenta del agregador de noticias Feedly o Flipboard.
- Botón de mensaje directo que permite crearlo y enviarlo a una cuenta concreta de Twitter o establecer una conversación por Hangouts.
Para poder probar nuestro plugin en la web de forma local, se ha usado la máquina virtual Debian propuesta por el grupo de integración.
Descripción del sistema
Pasamos a ver la estructura del plugin final:
📁socialhub-egc (carpeta principal)
🗒socialhub-egc.php (.php principal donde se hace uso de las APIs)
📁css (carpeta) (contiene el .css que dará formato a los widgets que lo necesiten)
🗒styles-socialhub.css
📁widgets (carpeta) (aquí van las clases .php que diseñan cada widget, realizadas por cada alumno)
🗒class-share-button-widget.php
🗒class-comment-box-widget.php
🗒class-follow-button-widget.php
🗒class-timeline-widget.php
🗒class-RSS-widget.php
🗒class-message-button-widget.php
En el inicio del proyecto, la carpeta widgets solo contenía la plantilla "class-message-button-widget.php" de la cual parten todas las clases mencionados.
Cuando el plugin es instalado, Wordpress hace uso del fichero "socialhub-egc.php" con el cual carga el resto de archivos .php (clases) que contienen nuestros widgets. Para ello hace uso de las funciones include_once() y register_widget(). El nombre y directorio usado en estos métodos debe corresponder con la clase .php añadida. Además carga el archivo .css usando la función wp_register_style() y wp_enqueue_style(). Por último se hace uso de las APIs necesarias añadiéndolas en la función include_API_EGC().
En cuanto a cada uno de las clases .php, podemos encontrar una estructura principal. Entre las funciones mas importantes está widget() en la cual debe ir todo el código que muestra el widget. La función update(), que actualiza los datos del formulario cada vez que personalizamos nuestro widget. La función form(), donde encontramos el formulario que el usuario debe de rellenar a la hora de desplegar el widget.
Para explicar nuestro plugin nos pondremos en situación. Supongamos que ya está instalado en WordPress y activado. El siguiente paso sería añadir el widget deseado en el lugar deseado de nuestra página web. Esto quiere decir que podemos añadir el widget x sin tan siquiera tener que introducir los datos del widget y (por ejemplo). Disfrutaríamos de la cantidad de widget deseada en el lugar deseado de la página web, todos y cada uno de ellos totalmente independientes. De esta forma además, si se quiere ampliar el plugin en un futuro, solo habría que acceder al .php correspondiente al widget, sin verse afectado el resto del plugin. Esto también implica la posibilidad de añadir nuevos widget al plugin con el simple hecho de añadir dos líneas de código al archivo socialhub-egc.php y añadiendo el nuevo .php (con el formato establecido por la plantilla "class-message-button-widget.php") donde se encontraría el nuevo código.
Cambios que se han desarrollado para el proyecto
Dado que no se heredó un plugin y, por tanto, se partió desde cero se estimularon una serie de cambios a aplicar sobre la primera versión del software.
Changelog:
- Widget compartir contenido: se han añadido dos botones más para compartir contenido en Telegram y WhatsApp. Además, se ha añadido una opción en el formulario de configuración para añadir un remitente al tweet que genera el botón de compartir en Twitter.
- Widget para timelines: se ha mejorado la personalización de los mismos y se ha añadido la opción de listar los tweets por un hashtag en el formulario de configuración.
- Widget que integra una caja de comentarios: se ha añadido un botón para ocultar los comentarios y un shortcode para integrarlo dentro de un artículo. Además, se han añadido dos opciones en el formulario de configuración: configurar el número de mensajes por defecto y el color de fondo.
- Widget para RSS: se ha cambiado el diseño del icono RSS. Además, se han añadido dos botones para seguir un perfil: Feedly y Flipboard.
- Widget para mensajes directos: se ha añadido un botón para iniciar una conversación a través de Hangouts y se ha mejorado la estética del botón de mensaje directo de Twitter.
Además, se ha añadido una opción en el formulario de configuración para introducir un mensaje por defecto. Se han corregido errores menores en el código.
Planificación del proyecto
Se describe a continuación la planificación usada durante el resto del proyecto y con la que se ha podido llevar a cabo todos los propósitos. En ella se decidió dividir el trabajo de los integrantes por widget, de esta forma en GitHub hay tantas tareas principales como widgets, es decir 6, además de las tareas secundarias y las tareas de la anterior planificación. De esta forma cada miembro del grupo tiene una rama con su nombre en la que trabaja de forma independiente al resto del equipo. Para crear esta rama debe partir de la rama develop donde se encuentra la plantilla del proyecto. En su nueva rama podrá realizar todos los commits necesarios para la creación de su widget. Una vez esté finalizado, deberá hacer merge con la rama develop donde se encontrará al final el plugin con todos los widgets.
La asignación de las tareas importantes ha sido la siguiente:
Widget para timelines -> Ruano Enríquez, Carlos Widget para contactar a través de Twitter -> García Rodríguez, Luis Miguel (coordinador) Widget para generar feed RSS -> Gómez Ceballos, Alberto Widget para comentarios -> Galán Blanco, Cristian Widget para compartir contenido en redes sociales -> Huerta Cebolla, Juan Widget para seguir los perfiles en redes sociales -> Martínez Suarez, Daniel Jesús
Siendo así el resto tareas de menor importancia o de documentación.
Reuniones
Además de las reuniones formales, se han llevado a cabo pequeñas reuniones para aclaraciones y organizaciones de diversa índole, en su mayoría por vídeo-llamada. Todas ellas sin gran relevancia en el desarrollo del proyecto y que no han originado ningún tipo de modificación en las tareas o en la propia gestión de este.
Entorno de desarrollo
Gestión del cambio, incidencias y depuración
Procedimiento para registrar un issue interno
Se trabajó con el gestor de issues de GitHub. Para ello, un miembro del equipo fue el encargado de canalizar todos los issues que se registraban. Cuando se encontraba un error o surgía una petición de cambio, se siguieron los siguientes pasos:
- Se reportaba al encargado de los issues por los canales de comunicación del equipo o en las reuniones. Éste se encargaba de registrarlo con el formato adecuado y las etiquetas que correspondían, que se explicarán a continuación. Además, asignaba a un responsable y un milestone.
- El responsable trabajaba en la incidencia. Si un commit estaba relacionado con el issue, se incluía en el pie del commit
Issue #<id de la incidencia>. También añadía comentarios al hilo del issue. Esto permitía seguir una traza de la evolución del mismo y las decisiones tomadas. - Una vez completado el issue, el responsable se encargaba de cerrarlo escribiendo un comentario si fuera conveniente.
Si por error o por que se detectara que el issue aún no hubiera sido terminado, se reabría.
Ejemplos
- Incidencia relacionada con un bug en un widget. Ver ejemplo
- Petición de cambio para añadir una nueva funcionalidad en un widget. Ver ejemplo
Procedimiento para registrar un issue externo
En el caso de tener que reportar una incidencia externa al subsistema, el coordinador del grupo se encargó de averiguar el protocolo a emplear. Sin embargo, si en un issue interno se requería la intervención de un miembro externo del equipo, se realizaba un comentario dentro del hilo mencionando a dicho miembro. En este enlace hay un ejemplo de petición de ayuda al coordinador del equipo de integración.
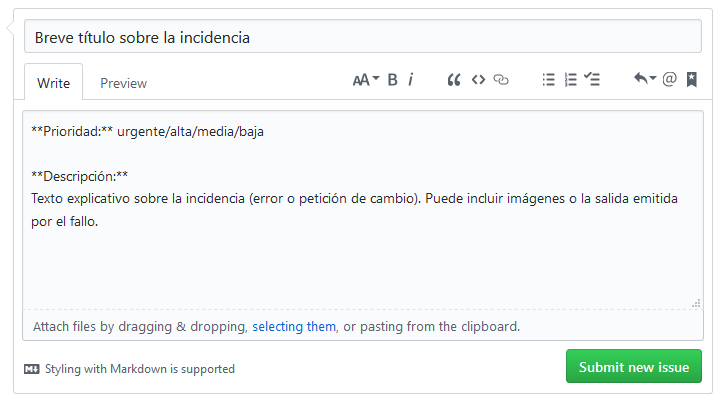
Formato
Se siguió el formato propuesto por el equipo de integración con algunas modificaciones:
- Título: debía identificar el tipo de incidencia, ser descriptivo y breve.
- Prioridad: en función de la rapidez que debía ser atendida, se establecieron cuatro grados (urgente, alta, media y baja).
- Descripción: resumen sobre la incidencia. Éste debía ser muy explícito y podía contener referencias a otros issues o commits relacionados, e imágenes.
Etiquetas (labels)
Existen diferentes tipos:
- Etiquetas de estado:
- pending: aún no ha sido atendida por el encargado de gestionar las incidencias.
- in progress: se ha asignado a un responsable para solucionar la incidencia.
- finished: ya ha sido resuelta.
- Etiquetas de tipo:
- enhancement: propuesta de mejora.
- bug: fallos encontrados en el sistema.
- help wanted: issue que puede ser resuelto por un miembro del equipo, pero que ha sido atendida previamente por otro.
- question: a usar sólo entre miembros del equipo para dudas sobre un commit. Éste debe ser referenciado en la descripción.
- new functionality request: para solicitar formalmente una nueva funcionalidad en el sistema.
- duplicate: cuando el issue está duplicado. Se debe referenciar al issue original.
- invalid: cuando el issue no cumple con el formato propuesto.
- wontfix: cuando se ha decidido no darle una solución al issue por alguna razón que debe ser explicada en los comentarios.
Además, cada red social tiene su propia etiqueta.
Tareas
Habrá un encargado de crear las tareas. Para gestionar las tareas, se utilizará el kanban de GitHub.
La persona encargada de una tarea lo único que tendrá que hacer es ir moviéndola por los diferentes estados por los que dicha tarea puede pasar: TO DO, IN PROGRESS y DONE.
Nota: se deben añadir comentarios a la tarea que permitan seguir una traza de la evolución de la misma y las decisiones tomadas.
Gestión del código fuente
Commits
Se seguirá el formato propuesto por el equipo de integración con algunas modificaciones.
<tipo>: <título del commit> (espacio) <cuerpo del commit> (espacio) Issue #<número de la incidencia/tarea en GitHub>
Ejemplo:
fix: redirección errónea tras hacer like Después de que el usuario haga clic en el botón like de Facebook, éste no era redireccionado a la ventana de login. Ahora el usuario es redireccionado a esta ventana. Issue #5
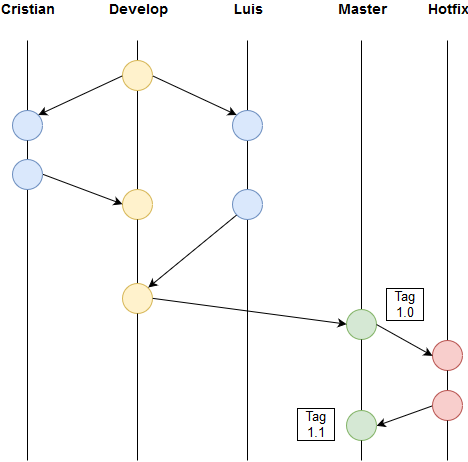
Ramas (branches)
Disponemos de nueve ramas:
- Una rama por cada desarrollador, donde se implementará la funcionalidad asignada a cada uno.
- Una rama develop que integre todas las funcionalidades implementadas.
- Una rama principal o master para los entregables.
- Una rama hotfix para errores detectados en producción.
Gestión de la construcción e integración continua
Gestión de liberaciones, despliegue y entregas
Gestión de liberaciones
Los pasos para las liberaciones de las versiones del plugin son los siguientes:
- Borrar la rama desde GitHub https://github.com/EGC-G2-Trabajo-1718/RedesSociales/branches/all (clic en la papelera roja)
- Crear una carpeta para hacer una copia del proyecto: git clone https://github.com/EGC-G2-Trabajo-1718/RedesSociales.git
- Descargar rama develop: git checkout -b develop origin/develop
- Crear rama personal: git checkout -b <tuNombre>
Gestión de despliegue
Los pasos para el despliegue de una versión del plugin es el siguiente:
Gestión de entregas
Política de nombrado e identificación de los entregables
Mapa de herramientas
Ejercicio de propuesta de cambio
Conclusiones y trabajo futuro
La implementación del plugin no ha sido una tarea muy compleja, dado que tanto la API de WordPress como las de las redes sociales integradas es muy flexible. Además, la documentación es completa y tiene ejemplos.
Por otro lado, consideramos que es muy importante estudiar en profundidad un buen modelo para gestionar las ramas: crear sólo las ramas necesarias y, sobre todo, que éstas se adapten tanto al proyecto como al modo de trabajar del equipo. En nuestro caso esto no fue así. Esto originó que tuviéramos que cambiar el modelo con el proyecto ya empezado, lo que originó que se acumularan muchas tareas para los últimos días.
Por último, consideramos que el plugin SocialHub by EGC cumple con los aspectos más relevantes de cualquier integración con redes sociales. Sin embargo, consideramos que aún podría ser mejorado. Por ello, sugerimos una serie de mejoras para una próxima versión.
- Mejorar los estilos de los diferentes widgets: que todos utilicen el mismo color de fondo, que todos los botones tengan el mismo tamaño o que se pueda personalizar los estilos desde el formulario de configuración.
- Integrar más redes sociales como Pinterest o Flickr.
- Crear un manual de usuario que pueda ser consultado desde el back-end de WordPress.
- Publicar el plugin en el repositorio de WordPress.