Diferencia entre revisiones de «Almacenamiento»
(→Descripción) |
(→Diagrama de gestión del código) |
||
| Línea 55: | Línea 55: | ||
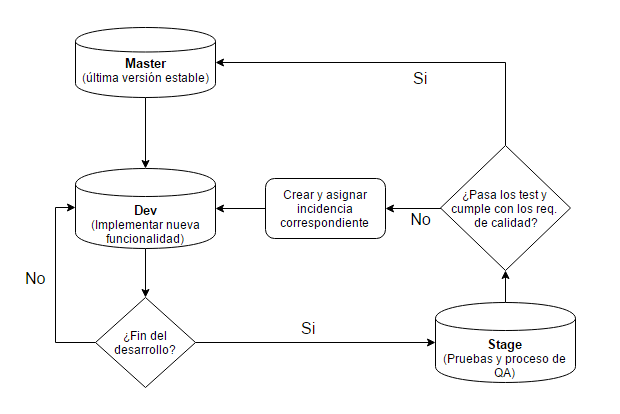
El siguiente diagrama describe el proceso de gestión del código seguido para desarrollar nuestro proyecto, descrito de forma textual en el apartado anterior: | El siguiente diagrama describe el proceso de gestión del código seguido para desarrollar nuestro proyecto, descrito de forma textual en el apartado anterior: | ||
| + | |||
| + | [[Archivo:Diagrama_de_gestión_código.PNG|600px|center|Diagrama gestión del código]] | ||
=== Gestión de incidencias === | === Gestión de incidencias === | ||
Revisión del 19:20 1 feb 2017
Contenido
Miembros
- Joshua Cifuentes Romero Coordinador -Ingeniero Software
- Adrián Gómez Serrano Ingeniero Software
- Antonio Jesús Arciniega Cubero Ingeniero Software
- Christopher Ganfornina Ingeniero Software
Definición
En este proyecto desarrollaremos el subsistema "Almacenamiento de votos" de AgoraUs. Como su nombre indica, Almacenamiento será el encargado de almacenar todos los datos relacionados con los votos del sistema. Implementaremos una API Rest para la conexión con el resto de subsitemas.
Por otra parte, debido a la falta de asignación del subsistema de autentificación, y a la fuerte dependencia con nuestro subsitema, hemos implementado dicho subsistema junto al nuestro, utilizando el protocolo OAuth2.
Documentación de gestión
Gestión de tareas
Para realizar la asignación y seguimiento de tareas, hemos utilizado la herramienta Google Drive. El coordinador del proyecto ha sido el principal encargado de realizar el reparto de forma equitativa entre todos los miembros del equipo de trabajo.
Gestión de la documentación
Para la tarea de gestión de la documentación, hemos utilizado la herramienta de Google Drive. Mediante una carpeta compartida con todos los miembros del equipo, hemos podido gestionar todo lo relativo a documentación del proyecto, y a su vez llevar un control de las versiones de dichos documentos.
Gestión de la comunicación
Hemos considerado varios canales de comunicación, que hemos ido utilizando dependiendo de la urgencia o necesidad de la misma:
- Whatsapp: Mediante un grupo con todos los miembros del equipo, hemos utilizado esta aplicación para una comunicación más rápida y directa, exponiendo cualquier consideración oportuna sin necesidad de esperar a reuniones presenciales.
- Telegram: Esta herramienta nos ha sido de gran ayuda a la hora de organización conjunta entre los distintos subsistemas de AgoraUS.
- Reuniones presenciales: Mediante reuniones presenciales, hemos tratado conjuntamente temas de gran importancia en el desarrollo del proyecto, los cuales hubiesen sido más complejos de tratar con los medios anteriores.
- Skype:Frente a dificultades horarias o de localización puntuales, como alternativa a las reuniones presenciales, consideramos usar skype, para tratar temas conjuntamente.
Gestion de código
Herramienta
Para realizar la gestión del código fuente nos hemos basado en el sistema de control de versiones Git, apoyándonos para alojar el código en un repositorio en GitHub. Por consiguiente, para gestionar dicho repositorio hemos optado por utilizar unas de las mejores herramientas para esta tarea, SourceTree.
Enlace a nuestro repositorio en GitHub:
Descripción
Una vez concretadas todas las tecnologías y herramientas utilizadas para realizar la gestión de nuestro código, nos centramos en el proceso a seguir. Hemos optado por gestionar nuestro proyecto utilizando tres ramas en nuestro repositorio: Master, Dev y Stage.
En la rama master, alojaremos nuestro código, el cual estará totalmente depurado, testeado y funcionando sin errores. Para realizar la tarea de desarrollo, nos basaremos principalmente en la rama dev, donde iremos modificando parte de nuestro código o añadiendo alguna funcionalidad más a éste. Una vez que hemos concluido con una parte del desarrollo y queremos incluirlo en nuestra última versión estable (versión más reciente de nuestra rama master), volcaremos dicho código alojado en dev, hacia la rama stage, donde se realizarán las pruebas correspondientes y un proceso de QA para garantizar que este nuevo código está listo para pasar a formar parte de nuestra versión estable. Tras este proceso podemos encontrarnos en dos situaciones:
- Pasa correctamente las pruebas y el proceso de QA es exitoso:
Si la nueva versión de nuestro software cumple con todos los requisitos, podremos fusionar con la rama master, y por tanto tendremos una nueva versión estable de nuestro proyecto.
- Se han encontrado errores o no se considera adecuado:
Si, por el contrario, hemos encontrado algún error, bug, o cualquier aspecto que mejorar o corregir, se abrirá una incidencia, haciendo referencia a este aspecto, y volveremos a la rama dev para corregirlo/s. Una vez se ha corregido todo lo referente al paso previo, se volverá a la rama stage, y se repetirá el mismo proceso hasta que se consigan depurar los errores.
Diagrama de gestión del código
El siguiente diagrama describe el proceso de gestión del código seguido para desarrollar nuestro proyecto, descrito de forma textual en el apartado anterior:
Gestión de incidencias
Herramienta
Usaremos la extensión de Chrome ZenHub para la gestión de incidencias.Para más información del funcionamiento de ZenHub:
Descripción
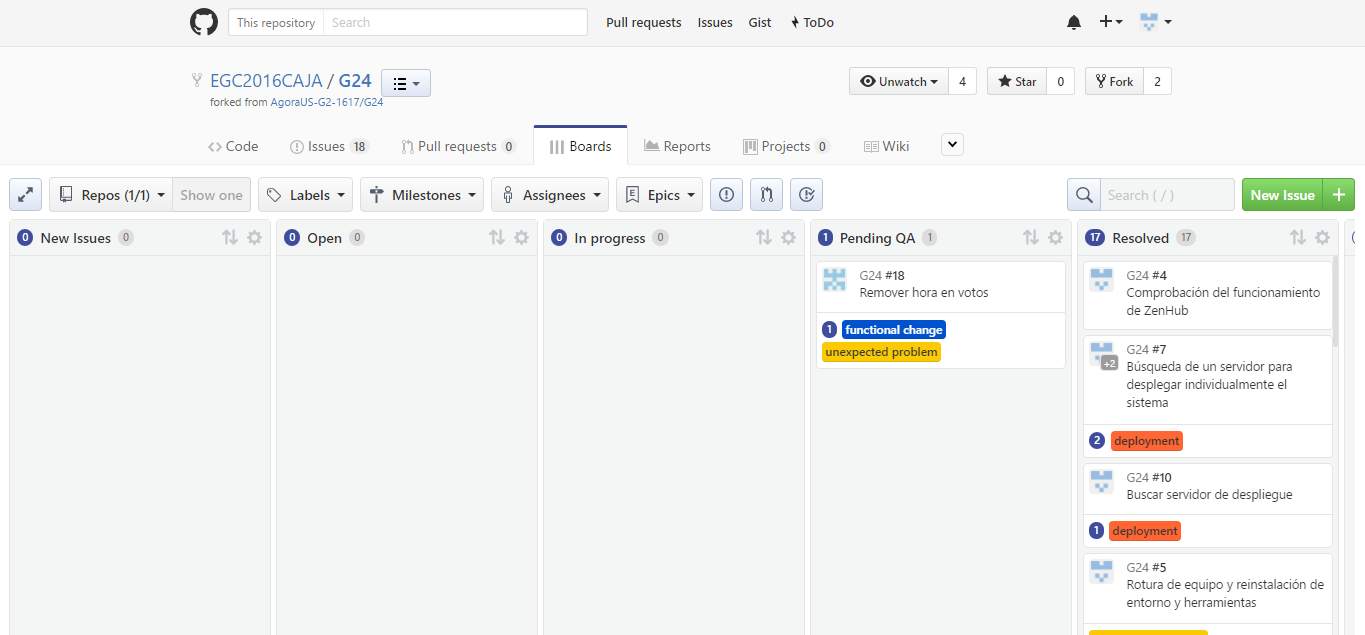
El uso de la herramienta ZenHub nos permite poder trabajar sobre un conjunto de paneles de trabajo de una forma dinámica, de tal forma que podremos ir cambiando las incidencias de unos paneles a otros según la situación en la que se encuentren, y así poder trabajar de una forma más cómoda y eficiente. Para cambiar una incidencia de estado, basta con arrastrarla del panel en el que se encuentra al panel correspondiente.
Para gestionar las incidencias, trabajamos sobre 6 paneles de trabajo:
- New Issues: En este panel se encontrarán todas las incidencias inicialmente. Aquí se crearán y se asignarán a un miembro del equipo.
- Open: Una vez se ha asignado una incidencia, y se ha creado correctamente, se cambia a Open.
- In progress: Aquí podremos encontrar todas las incidencias que se encuentren en fase de desarrollo, y sobre las cuales se esté trabajando.
- Pending QA: Como dijimos anteriormente, una vez se ha desarrollado parte del proyecto, éste se somete a un proceso de QA previo a la fusión con la rama master. Todas las incidencias que se encuentren en este estado la encontraremos en este panel.
- Resolved y Closed: Por último encontramos estos dos, en los cuales se encontrarán las incidencias ya solucionadas o que han conseguido pasar con éxito el proceso de QA, y las incidencias ya finalizadas y cerradas respectivamente.
Documentación técnica
Sistema desplegado
El siguiente enlace le dirigirá a la documentación de la API del sistema ya desplegado:
Subsistemas relacionados
- Recuento: proporcionamos a recuento los datos que necesitarán para hacer sus estadísticas y su recuento de votos.
- Cabina de votación: nos da los datos de los votos emitidos que nosotros almacenaremos.
- Autentificación: Este módulo nos permite darle seguridad a la plataforma de voto. Como citamos en la descripción del proyecto, finalmente hemos optado por desarrollar este subsistema incluido en el nuestro, utilizando para ello el protocolo OAuth2.