Diferencia entre revisiones de «Almacenamiento»
(→Descripción) |
(→Descripción) |
||
| Línea 60: | Línea 60: | ||
*'''Resolved''' y '''Closed''': Por último encontramos estos dos, en los cuales se encontrarán las incidencias ya solucionadas o que han conseguido pasar con éxito el proceso de QA, y las incidencias ya finalizadas y cerradas respectivamente. | *'''Resolved''' y '''Closed''': Por último encontramos estos dos, en los cuales se encontrarán las incidencias ya solucionadas o que han conseguido pasar con éxito el proceso de QA, y las incidencias ya finalizadas y cerradas respectivamente. | ||
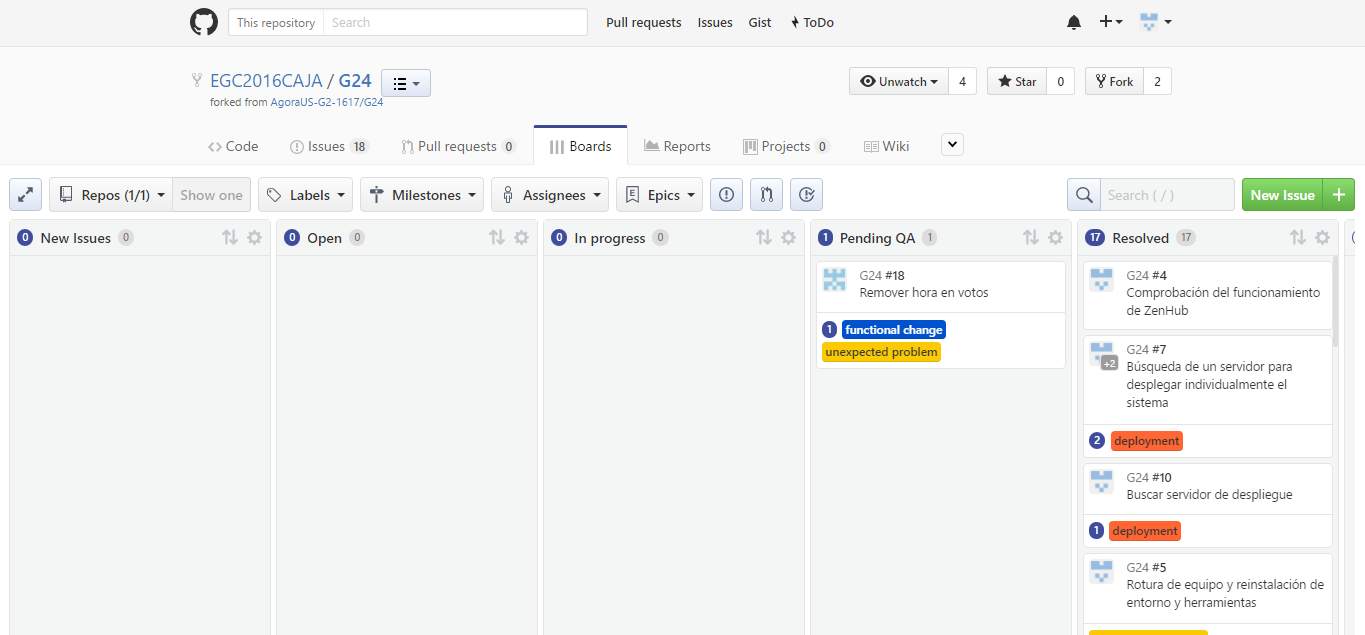
| − | [[Archivo:GestionIncidencias.PNG]] | + | [[Archivo:GestionIncidencias.PNG|200px|thumb|left|texto descriptivo]] |
== Documentación técnica == | == Documentación técnica == | ||
Revisión del 17:29 30 ene 2017
Contenido
Miembros
- Joshua Cifuentes Romero Coordinador -Ingeniero Software
- Adrián Gómez Serrano Ingeniero Software
- Antonio Jesús Arciniega Cubero Ingeniero Software
- Christopher Ganfornina Ingeniero Software
Definición
En este proyecto desarrollaremos el subsistema "Almacenamiento de votos" de AgoraUs. Como su nombre indica, Almacenamiento será el encargado de almacenar todos los datos relacionados con los votos del sistema. Implementaremos una API Rest para la conexión con el resto de subsitemas.
Por otra parte, debido a la falta de asignación del subsistema de autentificación, y a la fuerte dependencia con nuestro subsitema, hemos implementado dicho subsistema junto al nuestro, utilizando el protocolo OAuth2.
Documentación de gestión
Gestión de tareas
La asignación y seguimiento de las tareas se llevará a cabo mediante Trello. Una aplicación web gratuita destinada al desarrollo ágil y dinámico.Para más información visite:
Gestión de la documentación
Para la tarea de gestión de la documentación, hemos utilizado la herramienta de Google Drive. Mediante una carpeta compartida con todos los miembros del equipo, hemos podido gestionar todo lo relativo a documentación del proyecto, y a su vez llevar un control de las versiones de dichos documentos.
Gestión de la comunicación
Hemos considerado varios canales de comunicación, que hemos ido utilizando dependiendo de la urgencia o necesidad de la misma:
- Whatsapp: Mediante un grupo con todos los miembros del equipo, hemos utilizado esta aplicación para una comunicación más rápida y directa, exponiendo cualquier consideración oportuna sin necesidad de esperar a reuniones presenciales.
- Telegram: Esta herramienta nos ha sido de gran ayuda a la hora de organización conjunta entre los distintos subsistemas de AgoraUS.
- Reuniones presenciales: Mediante reuniones presenciales, hemos tratado conjuntamente temas de gran importancia en el desarrollo del proyecto, los cuales hubiesen sido más complejos de tratar con los medios anteriores.
- Skype:Frente a dificultades horarias o de localización puntuales, como alternativa a las reuniones presenciales, consideramos usar skype, para tratar temas conjuntamente.
Gestion de código
Herramienta
Para la gestión del código usaremos Git. Alojaremos el código del proyecto en el siguiente repositorio de Github: https://github.com/EGC2016CAJA/G24
Descripción
Para gestionar el código de nuestro proyecto, nos basamos en un esquema con tres ramas: master, dev y stage.
En la rama master alojaremos las versiones estables del proyecto, testeadas y que no presenten fallos.
Por otro lado, nos basaremos principalmente en la rama dev para ir desarrollando el proyecto. Una vez que consideremos que hemos añadido una nueva funcionalidad, o modificado algún aspecto existente en nuestra última versión estable, y que este cambio está ya finalizado, se realizan los tests convenientes y, tras esto, haremos merge hacia la rama stage, para una revisión previa al volcado en master.
Por tanto, cada nueva versión desarrollada en la rama dev, antes de verse reflejada en master, pasará por la rama intermedia stage, donde se realizará un proceso de QA para asegurar su correcto funcionamiento. Si este proceso es positivo, se realizará la fusión a la rama master, por el contrario, se llevará de nuevo a dev para su corrección, creando su correspondiente incidencia.
Gestión de incidencias
Herramienta
Usaremos la extensión de Chrome ZenHub para la gestión de incidencias.Para más información del funcionamiento de ZenHub:
Descripción
El uso de la herramienta ZenHub nos permite poder trabajar sobre un conjunto de paneles de trabajo de una forma dinámina, de tal forma que podremos ir cambiando las incidencias de unos paneles a otros según la situación en la que se encuentren, y así poder trabajar de una forma más cómoda y eficiente. Para cambiar una incidencia de estado, basta con arrastrarla del panel en el que se encuentra al panel correspondiente.
Para gestionar las incidencias, trabajamos sobre 6 paneles de trabajo:
- New Issues: En este panel se encontrarán todas las incidencias inicialmente. Aquí se crearán y se asignarán a un miembro del equipo.
- Open: Una vez se ha asignado una incidencia, y se ha creado correctamente, se cambia a Open.
- In progress: Aquí podremos encontrar todas las incidencias que se encuentren en fase de desarrollo, y sobre las cuales se esté trabajando.
- Pending QA: Como dijimos anteriormente, una vez se ha desarrollado parte del proyecto, éste se somete a un proceso de QA previo a la fusión con la rama master. Todas las incidencias que se encuentren en este estado la encontraremos en este panel.
- Resolved y Closed: Por último encontramos estos dos, en los cuales se encontrarán las incidencias ya solucionadas o que han conseguido pasar con éxito el proceso de QA, y las incidencias ya finalizadas y cerradas respectivamente.
Documentación técnica
- Enlace de la página del sistema : Aún el sistema no está desplegado en web. Visite en un tiempo esta página.
Subsistemas relacionados
- Recuento: proporcionamos a recuento los datos que necesitarán para hacer sus estadísticas y su recuento de votos.
- Cabina de votación: nos da los datos de los votos emitidos que nosotros almacenaremos.
- Autentificación: Este módulo nos permite darle seguridad a la plataforma de voto.