Diferencia entre revisiones de «Visualización y Gestión de Resultados G28»
| Línea 6: | Línea 6: | ||
*[[Usuario:abdche|Abdelkader Chellik]] '''<font color="#000000">Ingeniero Software</font>''' | *[[Usuario:abdche|Abdelkader Chellik]] '''<font color="#000000">Ingeniero Software</font>''' | ||
*[[Usuario:zaksah2|Zakaria Sahmoudi]] '''<font color="#000000">Ingeniero Software</font>''' | *[[Usuario:zaksah2|Zakaria Sahmoudi]] '''<font color="#000000">Ingeniero Software</font>''' | ||
| + | |||
| + | == Código heredado == | ||
| + | |||
| + | A continuación ofrecemos el siguiente enlace donde se encuentra el código del proyecto heredado en la plataforma GitHub: | ||
| + | |||
| + | * https://github.com/AgoraUS1516/G10 | ||
== Definición del proyecto == | == Definición del proyecto == | ||
Este proyecto trata del desarrollo del subsistema de Agora@US "Visualización y gestión de resultados". Nuestro grupo es el encargado de desarrollar el sistema de visualización, cuyo propósito es crear gráficas que muestren los resultados de las votaciones a partir de los datos obtenidos de los otros subsistemas. | Este proyecto trata del desarrollo del subsistema de Agora@US "Visualización y gestión de resultados". Nuestro grupo es el encargado de desarrollar el sistema de visualización, cuyo propósito es crear gráficas que muestren los resultados de las votaciones a partir de los datos obtenidos de los otros subsistemas. | ||
| − | |||
| Línea 53: | Línea 58: | ||
| − | |||
| − | |||
| − | |||
| − | |||
Revisión del 21:01 10 ene 2017
Contenido
Miembros del equipo
- Juan Antonio Castañeda Cortázar Coordinador - Ingeniero Software
- Alejandro Murillo Rodríguez Coordinador - Ingeniero Software
- Abdelkader Chellik Ingeniero Software
- Zakaria Sahmoudi Ingeniero Software
Código heredado
A continuación ofrecemos el siguiente enlace donde se encuentra el código del proyecto heredado en la plataforma GitHub:
Definición del proyecto
Este proyecto trata del desarrollo del subsistema de Agora@US "Visualización y gestión de resultados". Nuestro grupo es el encargado de desarrollar el sistema de visualización, cuyo propósito es crear gráficas que muestren los resultados de las votaciones a partir de los datos obtenidos de los otros subsistemas.
Entorno de desarrollo
Tecnologías y herramientas
El equipo de trabajo decidió usar como IDE Spring Tool Suite y hacer uso de las tecnologías y herramientas siguientes:
- Java 7
- Maven
- Tomcat 7
- MySQL
- Git
- AngularJS
- CSS3
- HTML5
Instalación de subsitema
Para la instalación de nuestro subsistema se deberá:
- Descargar el proyecto desde nuestro repositorio de GitHub
- Crear en MySQL una base de datos de nombre egc-frontend y un usuario user-frontend y contraseña us4r-front4nd con permiso para todas las acciones en la base de datos creada. Puede usarse para ello el siguiente código:
START TRANSACTION;
DROP DATABASE IF EXISTS `egc-frontend`;
CREATE DATABASE `egc-frontend`;
USE `egc-frontend`;
GRANT ALL ON `egc-frontend`.* TO 'user-frontend'@'localhost' IDENTIFIED BY 'us4r-front4nd';
COMMIT;
- Crear war del proyecto haciendo uso de maven, para ello hay que dirigirse a la raiz del proyeto y usar el comando mvn war:war
- Desplegar el war creado en un servidor de aplicaciones como por ejemplo TOMCAT 7.
Lecciones aprendidas
Dado que en el proyecto del año pasado se usaba AngularJS, hemos aprendido nociones básicas sobre este framework MVC para poder añadir algunas mejoras en la visualización de los resultados. Por otra parte hemos aprendido que Spring tool suit es un IDE muy versátil y como de usar ya que viene configurado directamente para trabajar con proyectos maven, gestionar código con git y trabajar con spring.
Gestión del código
Para la gestión del código se ha optado por Git y usaremos GitHub como servidor para alojar el código. A continuación se encuentra el enlace a nuestro repositorio de GitHub:
A continuación detallaremos aspectos relacionados con la gestión del código en nuestro trabajo como pueden ser el usage model, gestión de las ramas, aplicación de cambios, asignación de roles y políticas de nombre y estilo del código fuente.
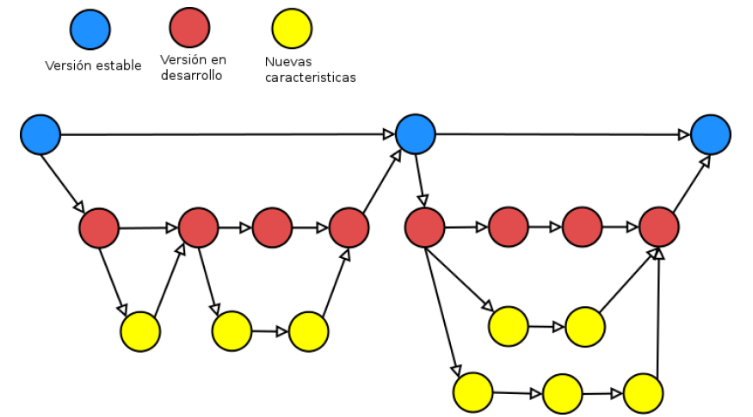
Usage model y gestión de las ramas
El modelo de uso que hemos seguido se basa en la creación de dos ramas principales, la rama master y la rama develop.
En la rama master se decidió tener las versiones estables de nuestro proyecto. Por otro lado, cuando queramos seguir desarrollando la aplicación lo vamos a hacer en la rama develop. Esta rama será donde llevaremos todos los cambios que vayamos a implementar nuevos en la aplicación. Una vez que los cambios en la rama develop estén validados por nosotros y lo creamos conveniente, lo pasaremos a la rama master.
Por último, cada funcionalidad nueva se implementará en una rama local, las cuales no saldrán reflejadas, pero que están ahí. Una vez que terminemos una funcionalidad en un rama local, llamemos a la rama funcionalidad_1, haremos una fusión (merge) con la rama develop y avisaremos de los cambios al equipo.
Aplicación de cambios y asignación de roles
A la hora de aplicar cambios o nuevas funcionalidades siempre hemos actuado de la misma manera. Cuando teníamos en nuestra rama local el cambio o la funcionalidad terminada, nos cambiábamos a la rama develop y hacíamos un merge con la rama que implementaba esa funcionalidad. En este caso, el encargado de hacer el merge a la rama develop será, obviamente, el mismo que implementó esa funcionalidad. Una vez puesto en develop el nuevo cambio, se avisaba al grupo, y decidíamos si queríamos meter algún cambio más en develop o si simplemente queríamos realizar el push a la rama master.
No teníamos una persona encargada de realizar el push a la rama master, simplemente se lo asignábamos al miembro del equipo que no lo había hecho hasta el momento, para que pudiera practicar con git. Esto se eligió así para que todos pudiéramos tener la misma experiencia.
Políticas de nombre y estilo del código fuente
Para el nuevo código fuente implementado(sin contar el ya existente) se han intentado seguir las siguiente políticas de estilo para el código:
- Nombres apropiados para las variables: siempre hemos intentado usar nombres de variables para que no dificulten la lectura del código.
- Estilo de indentación más legible y espaciado para buena lectura del código.
Gestión de incidencias
Todas las incidencias se deberán reportar en el apartado "Issues" de nuestro GitHub (https://github.com/AgoraUS-G2-1617/G28) y deberán de seguir el siguiente esquema:
- Titulo: Titulo descriptivo del problema
- Descripción: Detalles del problema
- Modulo: Módulo en el cuál se encuentra el posible código erróneo.
- Fecha: Ultima fecha en el cuál se modifico el código en el que se encuentra el problema.
- Pasos: Los pasos que se deben de seguir para reproducir el mismo problema en otra maquina distinta.
- Salida esperada: La salida (si es que sale algo) que nos da al ejecutar el código
- Salida real: La salida que nos devuelve el sistema.
El procedimiento a seguir para la creación y solución de incidencias será el siguiente: La persona que encuentre algún problema en la aplicación será el responsable de crear la incidencia, una vez creada intentará resolverla, si no pudiera se lo comunicaría al grupo y se decidirá a que persona se le asignará dicha incidencia. Una vez resuelto el problema otro miembro del grupo verificará que está resuelta y se cerrará la incidencia.
Gestión de la comunicación
Para la buena comunicación entre los miembros del grupo nos hemos basado en herramientas como:
- Telegram: lo hemos usado para comunicaciones cortas
- Hangouts: para realizar reuniones telemáticas y nos dimos cuenta que no era tan eficaz porque no se entendía muy bien cuando se ponen a hablar más de dos personas y también había problemas de conexión
- Reuniones presenciales: para nosotros ha sido la mejor manera de comunicarnos.
Gestión de las tareas
Para la gestión de tareas al principio hemos usado las hojas de Excel de Google Drive para la creación de las tareas y la asignaciones de cada una mediante una tabla que lleva las tareas y el nombre de la persona encargada de hacerla y luego pensamos en hacerlo con Trello de manera que dividimos el estado de las tareas en cuatro estados. En un apartado tenemos definidas todas las tareas que tiene que hacer cada uno, asignándola a cada miembro del grupo gracias a que Trello nos permite asignar tareas a miembros del grupo y también asignar la persona que se encargara de verificar la tarea, y cuando se empieza a trabajar sobre una tarea el miembro encargado lo pasa al estado "In progress" y cuando se termina de hacer la tarea lo pasa al estado "Verification" para que el miembro asignado a verificarla lo verifica y la pasa al estado "Done" y por últimos teníamos un apartado de enlaces útiles donde se pone informaciones útiles para la realización de las tareas.
Subsistemas relacionados
- Base de datos
Diario del equipo
Actas
- Acta 01 - Creación y presentación del grupo (11/11/2016)
- Acta 02 - Reunión de grupo (21/11/2016)
- Acta 03 - Reunión de grupo (06/12/2016)
- Acta 04 - Reunión de grupo (12/12/2016)
- Acta 05 - Reunión de grupo (27/12/2016)
- Acta 06 - Reunión de grupo (09/01/2017)