Diferencia entre revisiones de «Visualización de resultados - 17 18 - G2»
(→Entorno de desarrollo) |
(→Observaciones) |
||
| (No se muestran 23 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
== Objetivo del subsistema == | == Objetivo del subsistema == | ||
| − | Mostrar de manera clara y sencilla los resultados de las votaciones. | + | Mostrar de manera clara y sencilla, los resultados de las votaciones que recibimos del subsistema de recuento de votos, y encargarse del estilo del portal web. |
== Consideraciones == | == Consideraciones == | ||
* Debe comunicarse con otros submodulos para obtener los votos y representarlos. | * Debe comunicarse con otros submodulos para obtener los votos y representarlos. | ||
| − | * Repositorio | + | * Repositorio inicial: https://github.com/EGC-G2-Trabajo-1718/Visualizacion_Resultados (OBSOLETO) |
| − | * Wiki de la asignatura referente al submodulo: https://1984.lsi.us.es/wiki-egc/index.php/ | + | * Repositorio actual: https://github.com/EGC-G2-Trabajo-1718/portal-votaciones |
| + | * Wiki de la asignatura referente al submodulo: https://1984.lsi.us.es/wiki-egc/index.php/Visualizaci%C3%B3n_de_resultados_-_17_18_-_G2 | ||
== Miembros del equipo == | == Miembros del equipo == | ||
| Línea 16: | Línea 17: | ||
== Definición del proyecto == | == Definición del proyecto == | ||
| − | La realización de este proyecto consta de la realización del módulo de "Visualización de resultados" del sistema Agora Voting. Mediante el uso de | + | La realización de este proyecto consta de la realización del módulo de "Visualización de resultados" y del estilado del sistema Agora Voting. |
| + | |||
| + | Mediante el uso de gráficas (circulares, de barras horizontales y verticales) se mostrarán representados los resultados de las distintas votaciones del sistema. Gráficas realizadas por javascript. | ||
| + | |||
| + | El estilado de la web y su estructura se definirá mediante el uso de boostrap y las páginas html y css. | ||
== Código heredado == | == Código heredado == | ||
| − | Hemos acordado | + | Hemos acordado '''NO''' utilizar código heredado de años anteriores, por supuesto se consultará el mismo para posibles dudas pero desarrollaremos el nuestro propio. |
== Gestión de la comunicación == | == Gestión de la comunicación == | ||
| Línea 30: | Línea 35: | ||
== Gestión de las tareas == | == Gestión de las tareas == | ||
| + | Se usará github para el reparto y la gestión de tareas tanto internas como externas, usando sus ''issues''. | ||
| + | |||
| + | La ''issues'' deben de contener ''prioridad, subsistema involucrado, rama y estado''. Se abren y se cierran según el estado en el que estén: | ||
| + | |||
| + | Abierta - Estado: PENDIENTE o EN DESARROLLO. | ||
| + | |||
| + | Cerrada - Estado: COMPLETADO. | ||
| + | |||
| + | La tareas internas se crearan en el repositorio de [https://github.com/EGC-G2-Trabajo-1718/portal-votaciones portal de votaciones]. | ||
| + | |||
| + | En el caso de ser una tarea externa, para otro subsistema, se creará una issue en el repositorio correspondiente al subsistema en cuestión. | ||
== Entorno de desarrollo == | == Entorno de desarrollo == | ||
| − | + | '''Subsistema:''' Visualización de resultados | |
| − | + | '''Lenguaje/Herramienta:'''Python, HTML, CSS y JavaScript / PyCharm 2017.3 | |
| − | + | '''Biblioteca 1:''' Json | |
| − | + | '''Biblioteca 2:''' ChartJS 2.7.1 | |
| + | '''Biblioteca 3:''' Bootstrap 3.3.7 | ||
| + | '''Biblioteca 4:''' UrlLib 3 | ||
| + | '''Necesita Base de datos:''' No, recibiremos los datos en formato JSON de otros subsistemas | ||
== Gestión del código == | == Gestión del código == | ||
Para la gestión del control de versiones y del código usaremos '''Git''', así como '''GitHub''' como repositorio de código para nuestro proyecto. | Para la gestión del control de versiones y del código usaremos '''Git''', así como '''GitHub''' como repositorio de código para nuestro proyecto. | ||
| − | + | El repositorio estará dividido entre el equipo de integración y el nuestro de visualización. | |
| + | Nuestro equipo se organizará por ramas de subequipos: | ||
| + | * Una rama '''Visualización_resultados-gráficas''' del equipo dedicado al desarrollo de gráficas, donde se subirá todo el código realizado por ese equipo. | ||
| + | * Una rama '''Visualización_resultados-estilo_web''' del equipo dedicado al desarrollo de estilo-web, donde se subirá todo el código realizado por ese equipo. | ||
| + | * Una rama '''dev-visualizacion''' donde se unen los códigos funcionales de los proyectos de estilo web y gráficas. | ||
| + | * La rama '''MASTER''' donde estará todo el código testeado y funcional de integración y visualización. | ||
| + | |||
| + | NOTA:solo el coordinador de visualización o integración podrá mover archivos de rama. | ||
== Gestión de incidencias == | == Gestión de incidencias == | ||
| Línea 51: | Línea 77: | ||
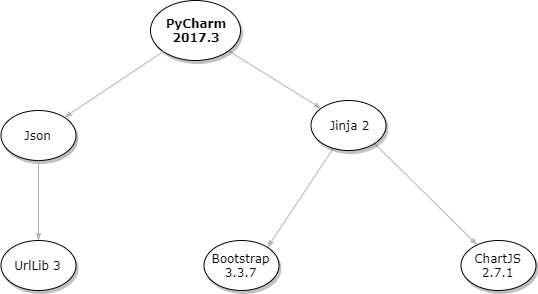
== Mapa de herrramientas == | == Mapa de herrramientas == | ||
| + | [[Archivo:Diagrama_Herramientas.png]] | ||
== Subsistemas relacionados == | == Subsistemas relacionados == | ||
| − | == | + | Para la correcta implementación de la representación y visualización de los resultados, se necesitan llamadas a las APIs de otros subsistemas para que satisfagan nuestras necesidades, en concreto: |
| + | |||
| + | |||
| + | Para una encuesta: | ||
| + | * Número máximo del censo de una encuesta X | ||
| + | * Número de votos realizados de una encuesta X (Barras horizontales) | ||
| + | |||
| + | Para una encuesta finalizada: | ||
| + | * Lista de respuestas de una encuesta X (Grafico circular) | ||
| + | * Lista de edades de todos los participantes de una encuesta finalizada X (Barras vertical) | ||
| + | * Lista de ciudad,provincia,país de todos los participantes de una encuesta X (Barras compleja vertical) | ||
| + | * Lista de horas de todos los votos de una encuesta X (Barras vertical) | ||
| + | |||
| + | '''NOTA''': esta lista se ira actualizando con respecto a los subsistemas encargados | ||
| + | |||
| + | == Observaciones == | ||
| + | |||
| + | LINK DE DESCARGA: [https://drive.google.com/open?id=1cEUdSXn62p80Quk6nH-18ybNflJOWCM4 Enlace de descarga del proyecto] | ||
Revisión actual del 23:01 14 ene 2018
Contenido
- 1 Objetivo del subsistema
- 2 Consideraciones
- 3 Miembros del equipo
- 4 Definición del proyecto
- 5 Código heredado
- 6 Gestión de la comunicación
- 7 Gestión de las tareas
- 8 Entorno de desarrollo
- 9 Gestión del código
- 10 Gestión de incidencias
- 11 Integración continua
- 12 Mapa de herrramientas
- 13 Subsistemas relacionados
- 14 Observaciones
Objetivo del subsistema
Mostrar de manera clara y sencilla, los resultados de las votaciones que recibimos del subsistema de recuento de votos, y encargarse del estilo del portal web.
Consideraciones
- Debe comunicarse con otros submodulos para obtener los votos y representarlos.
- Repositorio inicial: https://github.com/EGC-G2-Trabajo-1718/Visualizacion_Resultados (OBSOLETO)
- Repositorio actual: https://github.com/EGC-G2-Trabajo-1718/portal-votaciones
- Wiki de la asignatura referente al submodulo: https://1984.lsi.us.es/wiki-egc/index.php/Visualizaci%C3%B3n_de_resultados_-_17_18_-_G2
Miembros del equipo
- Diego Rodríguez Fernández Coordinador - Ingeniero Software
- David Soto Sánchez Ingeniero Software
- Adrián Luque Montoya Ingeniero Software
- Belén Ramos Gutiérrez Ingeniero Software
- Emilio Beltrán Martínez Ingeniero Software
Definición del proyecto
La realización de este proyecto consta de la realización del módulo de "Visualización de resultados" y del estilado del sistema Agora Voting.
Mediante el uso de gráficas (circulares, de barras horizontales y verticales) se mostrarán representados los resultados de las distintas votaciones del sistema. Gráficas realizadas por javascript.
El estilado de la web y su estructura se definirá mediante el uso de boostrap y las páginas html y css.
Código heredado
Hemos acordado NO utilizar código heredado de años anteriores, por supuesto se consultará el mismo para posibles dudas pero desarrollaremos el nuestro propio.
Gestión de la comunicación
Para tener una comunicación lo más fluida y correcta posible, y asegurarnos que el flujo sea el adecuado, utilizaremos varias herramientas como son:
- Reuniones Presenciales: Para llevar a cabo diferentes aspectos del proyecto y tomar decisiones sobre el mismo.
- Skype: Para reuniones telemáticas, cuando no sea posible realizar una reunión presencial lo haremos a través de este medio.
- Telegram: Para la realización de comunicaciones cortas y cosas puntuales que tengamos que comentar.
Gestión de las tareas
Se usará github para el reparto y la gestión de tareas tanto internas como externas, usando sus issues.
La issues deben de contener prioridad, subsistema involucrado, rama y estado. Se abren y se cierran según el estado en el que estén:
Abierta - Estado: PENDIENTE o EN DESARROLLO.
Cerrada - Estado: COMPLETADO.
La tareas internas se crearan en el repositorio de portal de votaciones.
En el caso de ser una tarea externa, para otro subsistema, se creará una issue en el repositorio correspondiente al subsistema en cuestión.
Entorno de desarrollo
Subsistema: Visualización de resultados Lenguaje/Herramienta:Python, HTML, CSS y JavaScript / PyCharm 2017.3 Biblioteca 1: Json Biblioteca 2: ChartJS 2.7.1 Biblioteca 3: Bootstrap 3.3.7 Biblioteca 4: UrlLib 3 Necesita Base de datos: No, recibiremos los datos en formato JSON de otros subsistemas
Gestión del código
Para la gestión del control de versiones y del código usaremos Git, así como GitHub como repositorio de código para nuestro proyecto.
El repositorio estará dividido entre el equipo de integración y el nuestro de visualización. Nuestro equipo se organizará por ramas de subequipos:
- Una rama Visualización_resultados-gráficas del equipo dedicado al desarrollo de gráficas, donde se subirá todo el código realizado por ese equipo.
- Una rama Visualización_resultados-estilo_web del equipo dedicado al desarrollo de estilo-web, donde se subirá todo el código realizado por ese equipo.
- Una rama dev-visualizacion donde se unen los códigos funcionales de los proyectos de estilo web y gráficas.
- La rama MASTER donde estará todo el código testeado y funcional de integración y visualización.
NOTA:solo el coordinador de visualización o integración podrá mover archivos de rama.
Gestión de incidencias
Para la gestión y tratamiento de incidencias haremos uso de los "Issues" de GitHub, que nos permitirá incluir datos como la categoría, la prioridad o la asignación a una persona en concreto, además de los datos básicos como pueden ser el nombre o la descripción de la incidencia.
El procedimiento que deberán seguir los miembros del grupo cuando encuentren una incidencia será el siguiente: Abrir un Issue en GitHub rellenando los datos con el mayor detalle posible, comunicarlo al equipo de trabajo, que decidirá quien es la persona indicada para solucionar dicha incidencia y a la que se le asignará la tarea. En caso de que la persona a la que se le ha asignado la incidencia tuviera algún problema con atajar el problema, se lo comunicará al equipo de trabajo y se decidirá que hacer al respecto. Una vez solucionada la incidencia, se cerrará el Issue y se dará por solucionada.
Integración continua
Mapa de herrramientas
Subsistemas relacionados
Para la correcta implementación de la representación y visualización de los resultados, se necesitan llamadas a las APIs de otros subsistemas para que satisfagan nuestras necesidades, en concreto:
Para una encuesta:
- Número máximo del censo de una encuesta X
- Número de votos realizados de una encuesta X (Barras horizontales)
Para una encuesta finalizada:
- Lista de respuestas de una encuesta X (Grafico circular)
- Lista de edades de todos los participantes de una encuesta finalizada X (Barras vertical)
- Lista de ciudad,provincia,país de todos los participantes de una encuesta X (Barras compleja vertical)
- Lista de horas de todos los votos de una encuesta X (Barras vertical)
NOTA: esta lista se ira actualizando con respecto a los subsistemas encargados
Observaciones
LINK DE DESCARGA: Enlace de descarga del proyecto